¶ Customization Guideline for the Accor 2024/2025 Branded Themes
This guide provide you with assistance on how you can modify the 2024/2025 versions of the various Accor chain themes for each hotel. The screenshots are from the Accor Base theme, but the instructions apply to the themes for all brands.
The themes contain an example structure. You can modify the existing structure to fit the local needs.
¶ Import the Theme
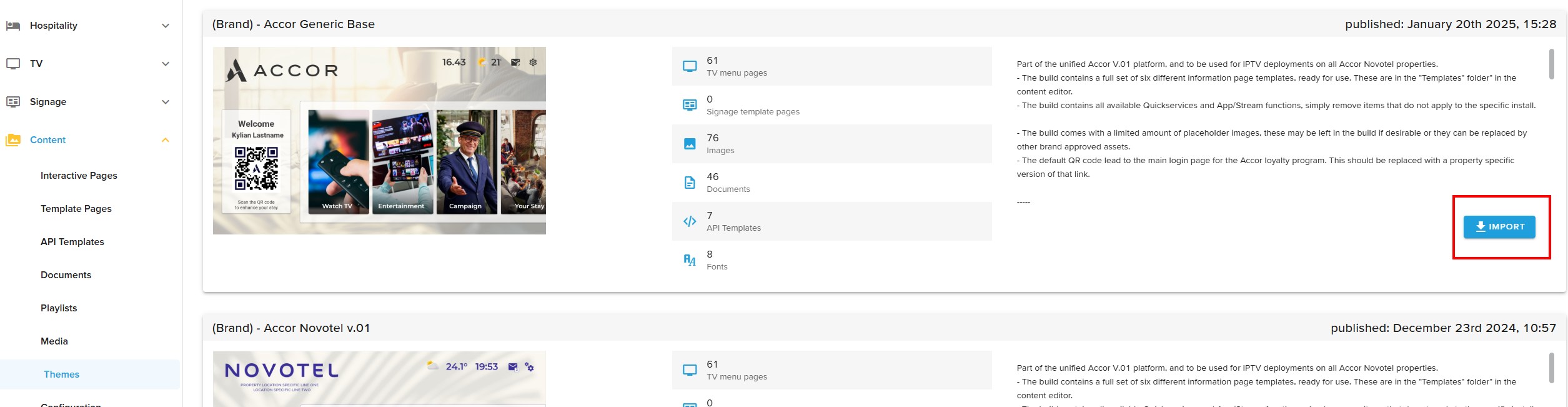
Start by importing the theme to your site.

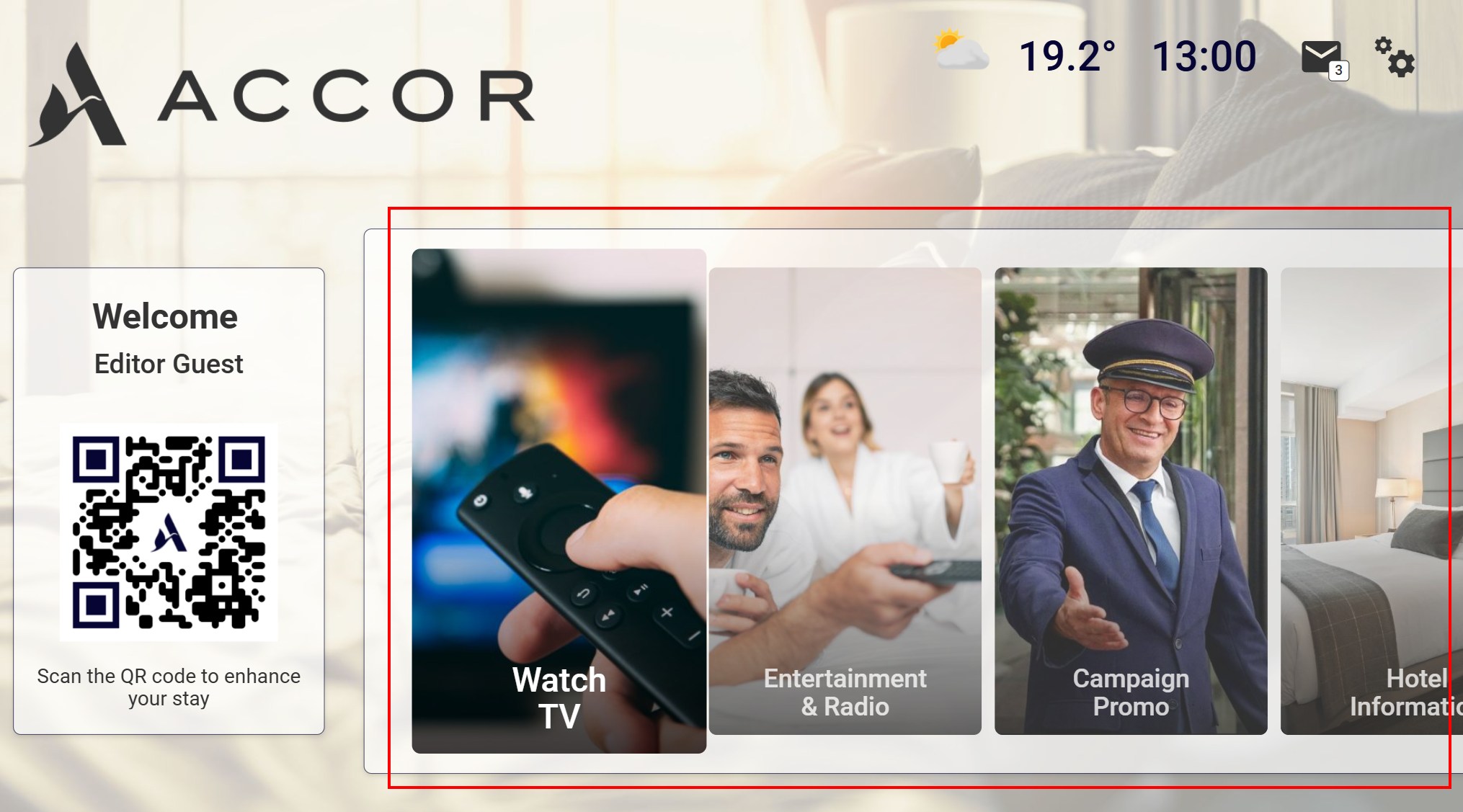
¶ Customize the main menu

¶ Add, modify or remove Menu items

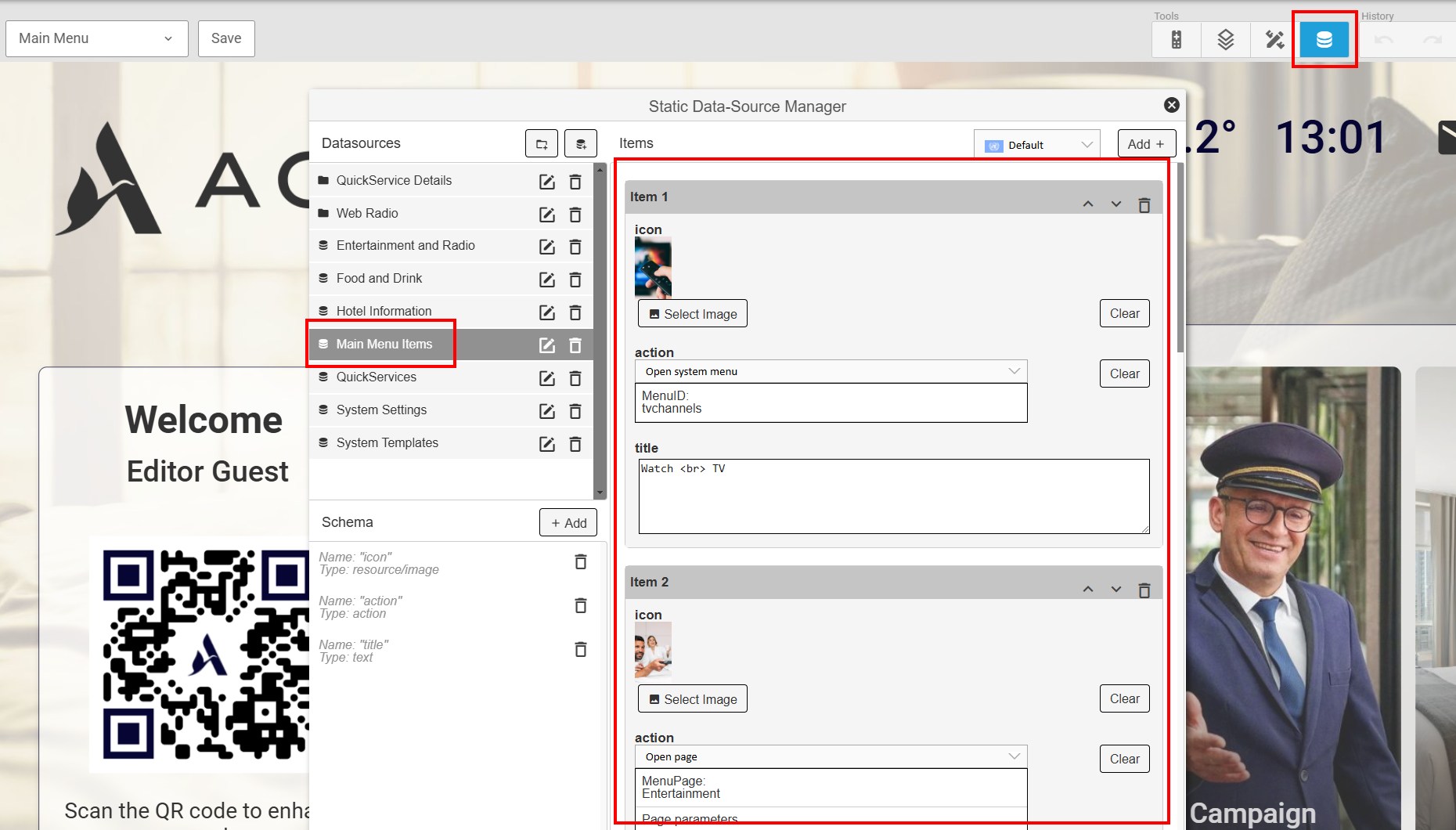
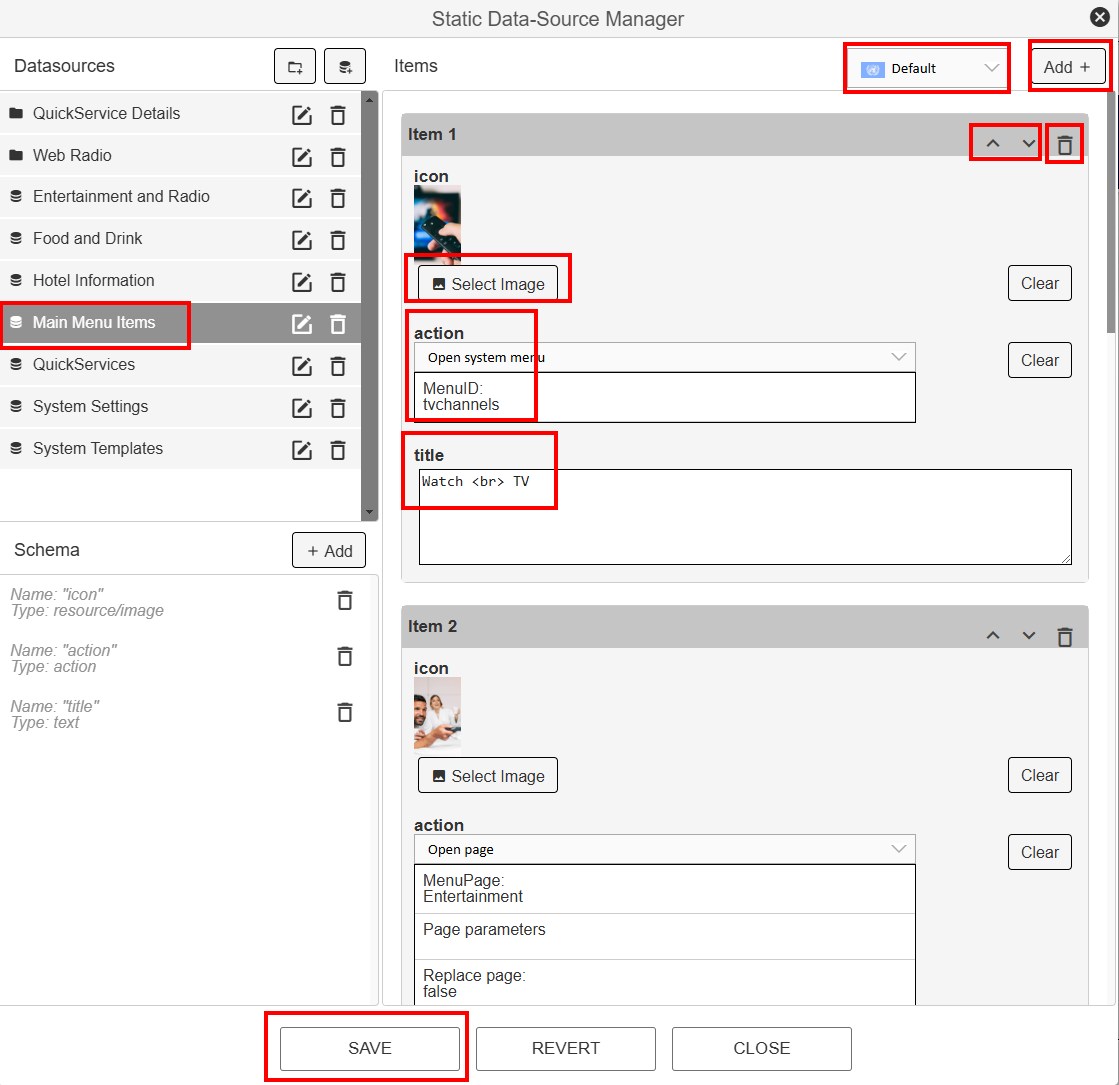
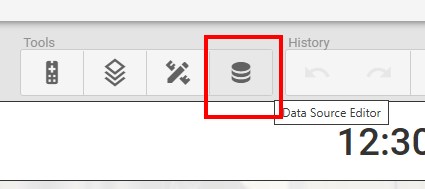
The Menu items are administrated through a Data source. To access this, click the Data source icon in the upper right corner and select the Data source named "Main Menu Items", see below.

Inside the Data source you can add a new menu item, you can modify existing ones and remove items you do not need. You can also change the order of the Menu items. Furthermore, translations can be added using the flag dropdown at the top.

¶ Edit the Welcome text (on the main page)

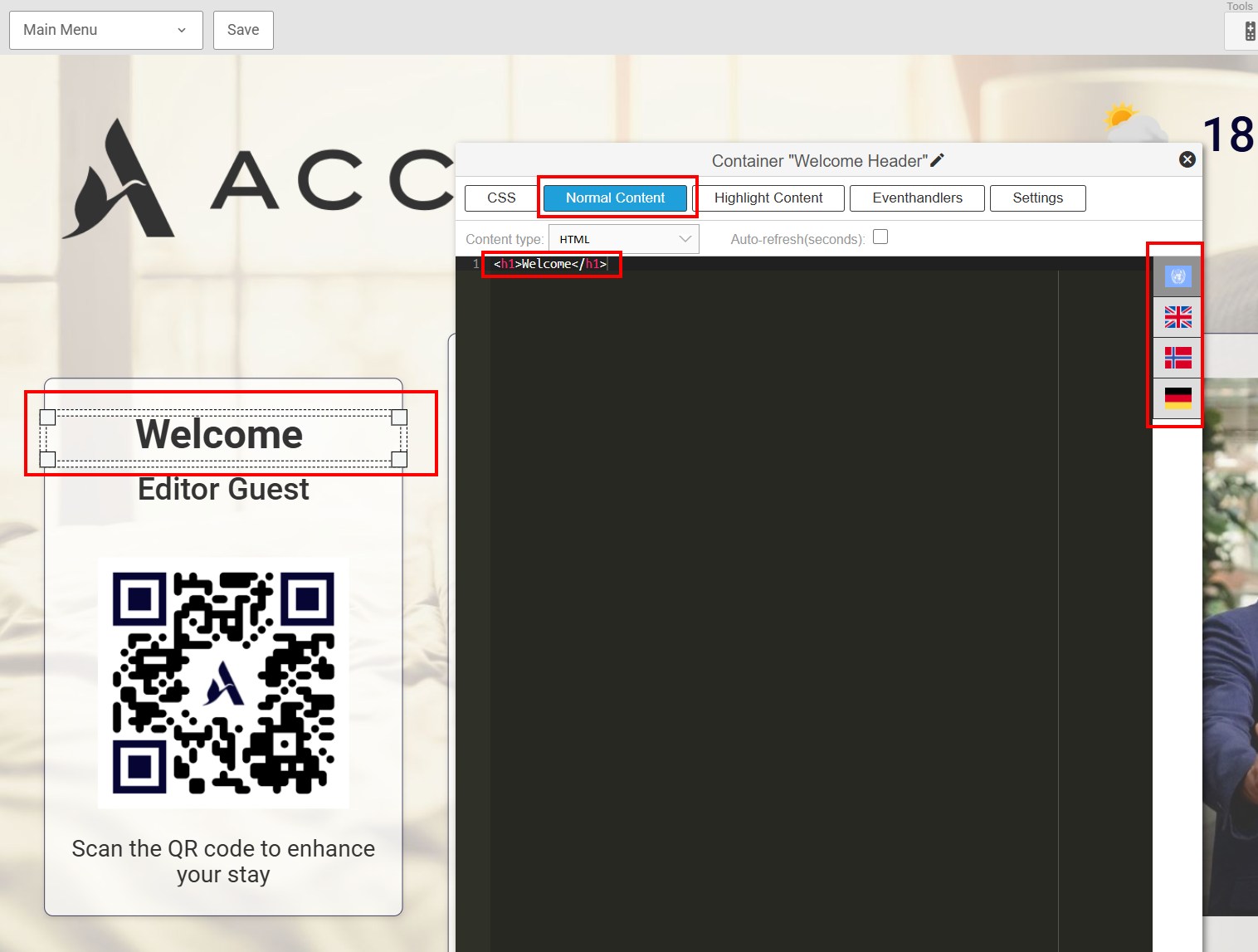
These texts can be changed by opening the elements that contain them. Choose "Normal Content" and do the modifications. Translations can be added by using the flag options shown below:

¶ Customize the Welcome page
¶ Change the image on the Welcome page

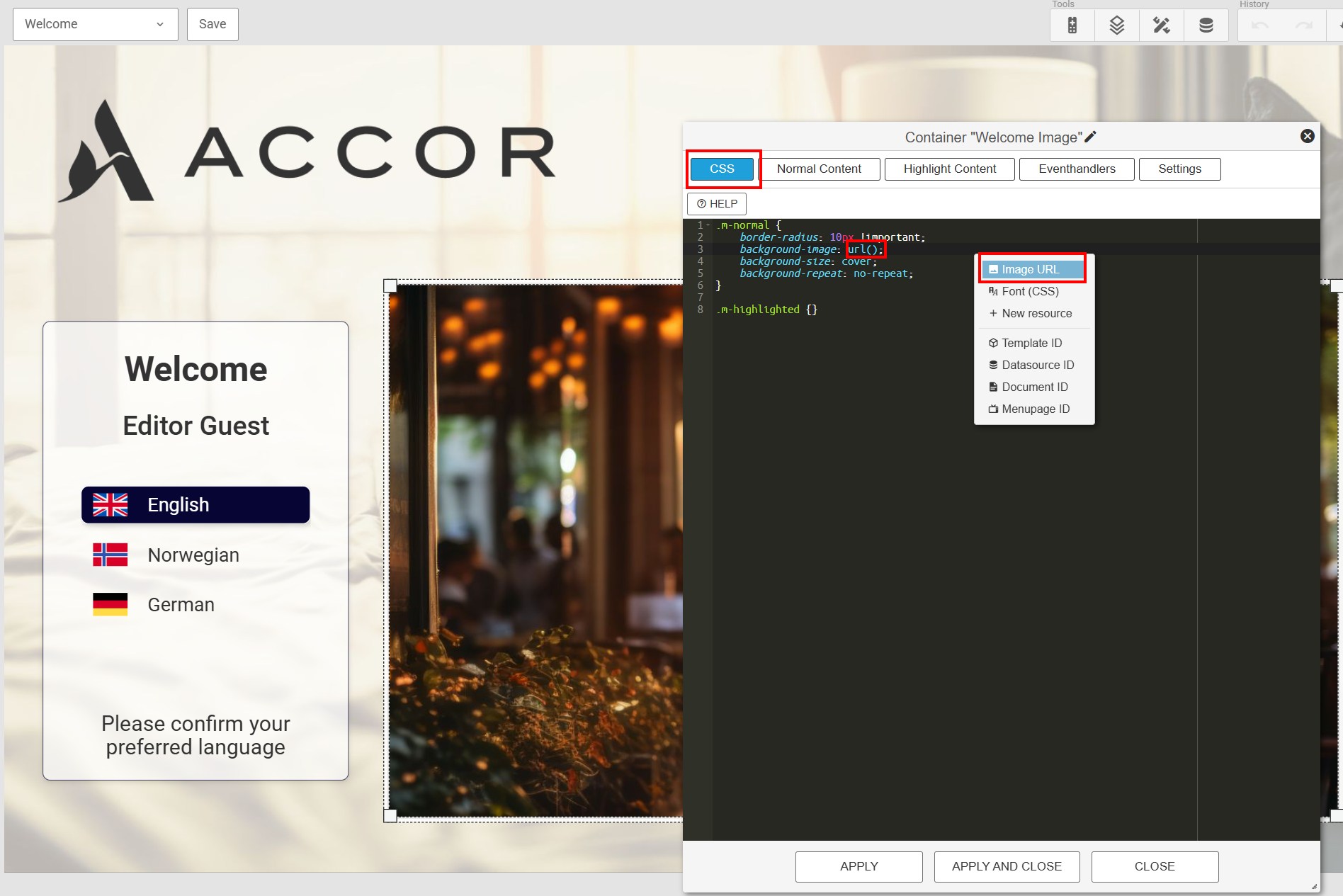
To change the image, double click the image container. In the "CSS" tab, change background image url by deleting the current one and right click / press Alt + i to insert the link to the new image.

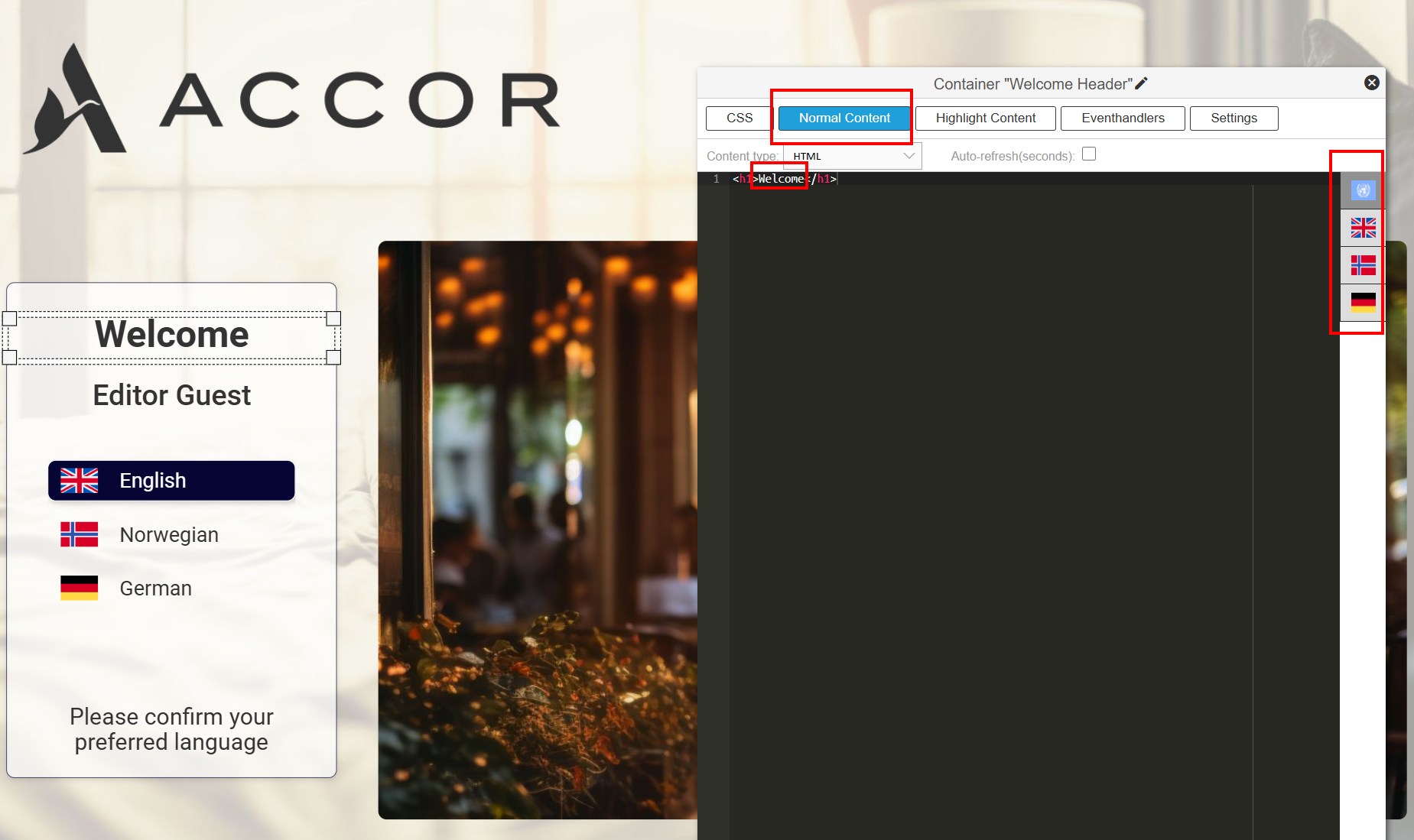
¶ Change/translate the welcome text

To change the text in the containers marked with red above, double click them and change the text in the "Normal Content" section. Use the flags to add translations.

¶ Customize a Sub Menu

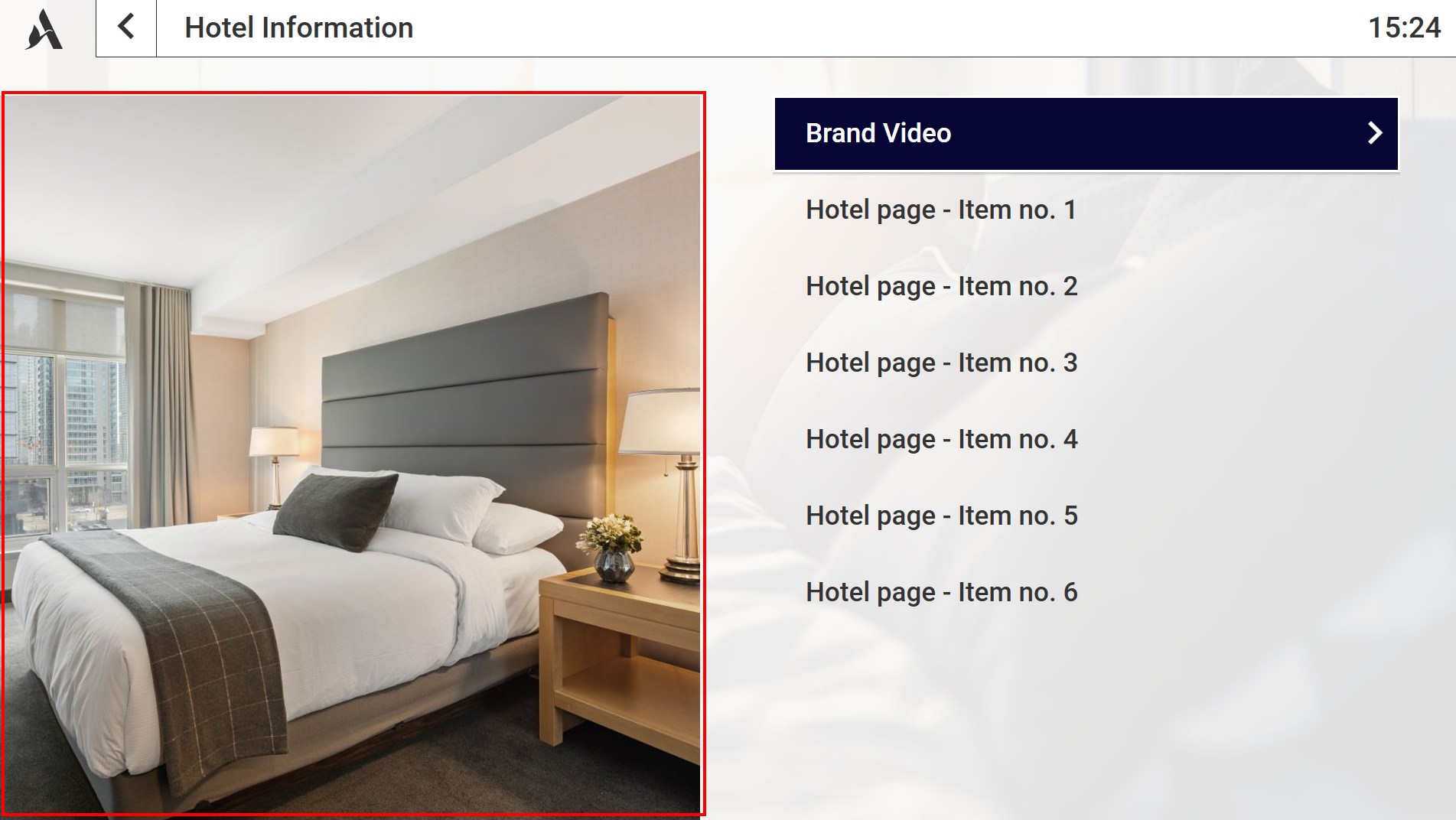
¶ Change the Sub Menu Image

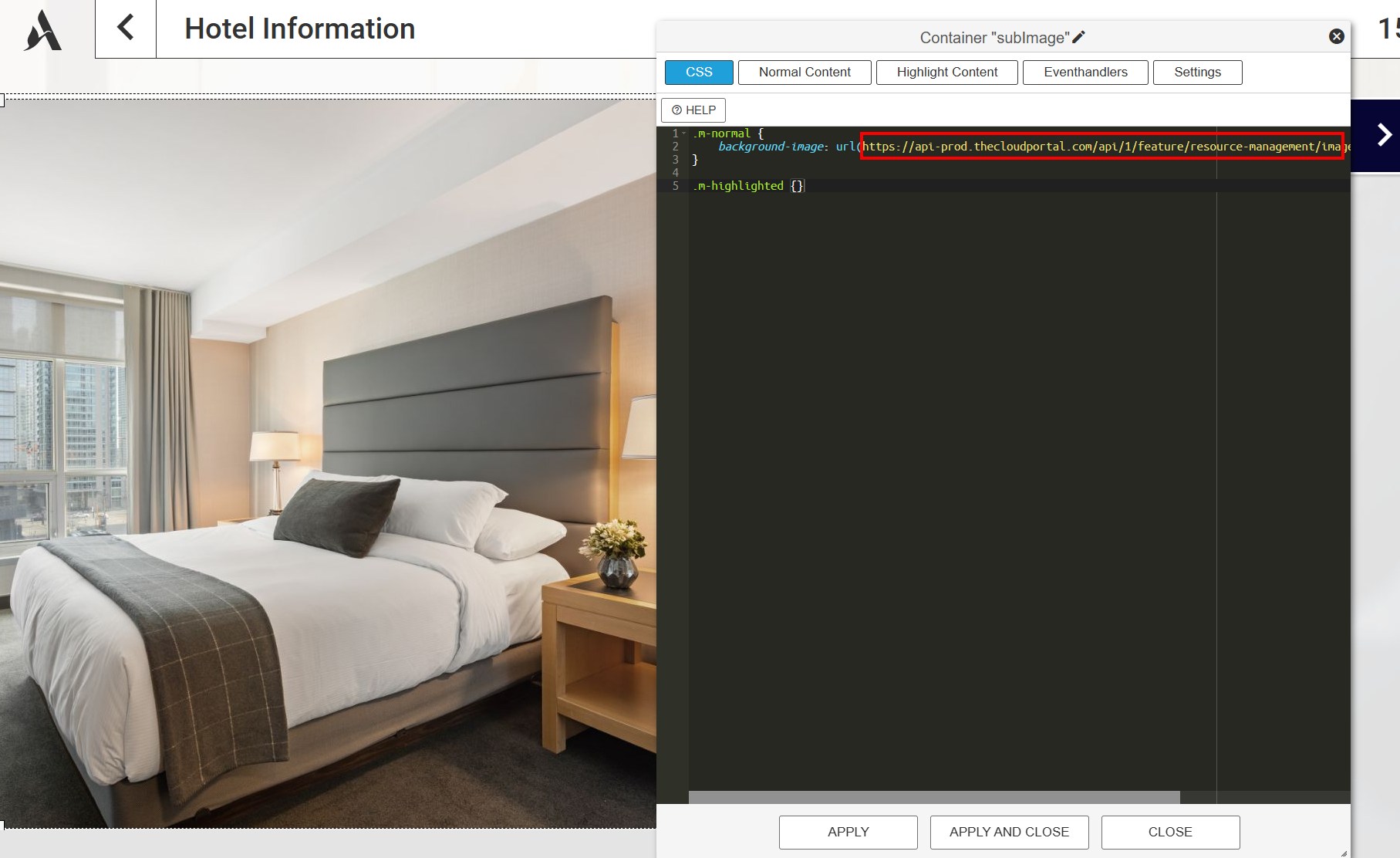
Click the image container and change the url shown below. Insert the new url by either right-clicking on the mouse or use the key combination Alt+i.

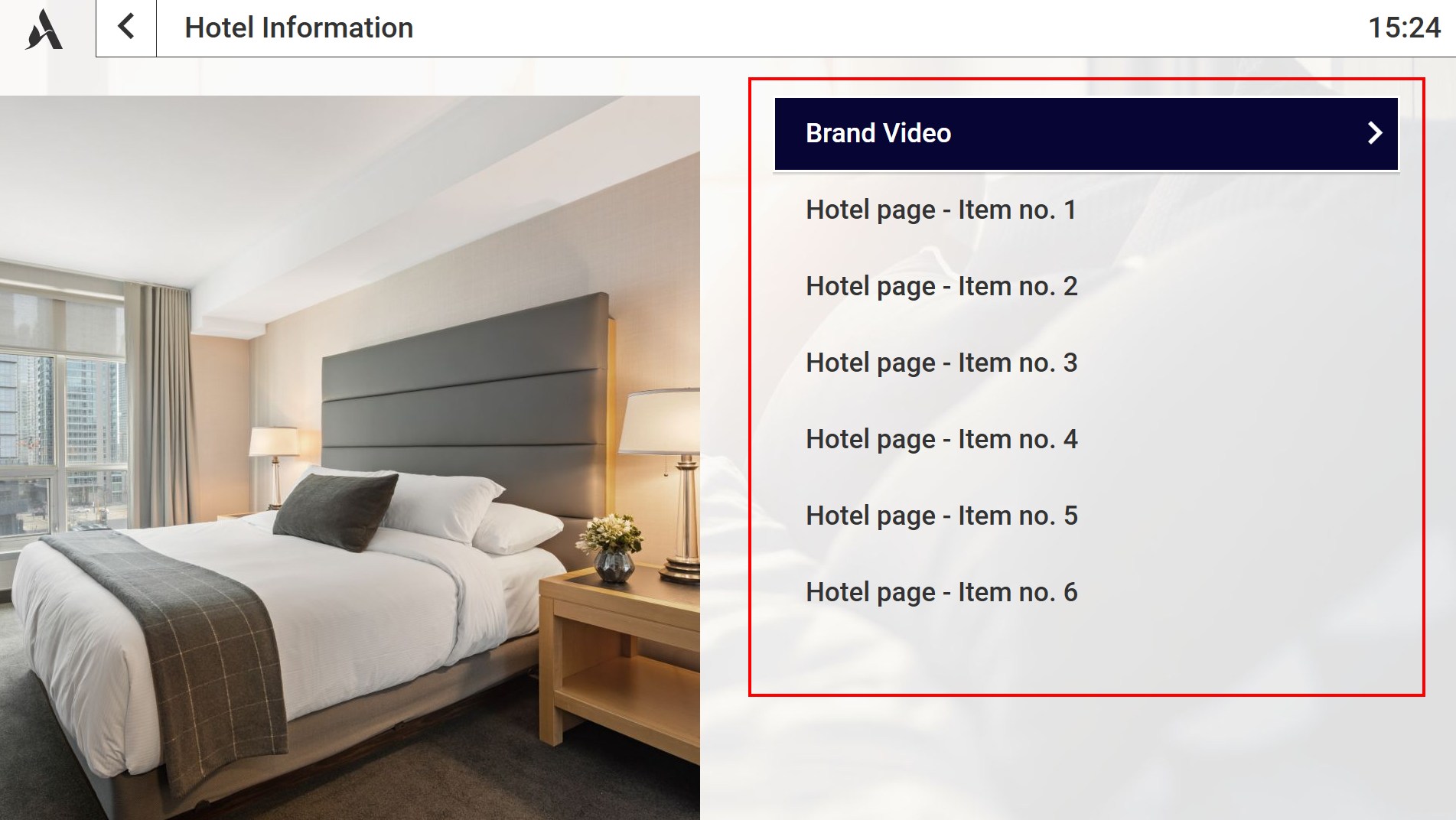
¶ Change the Items in the Sub Menu List

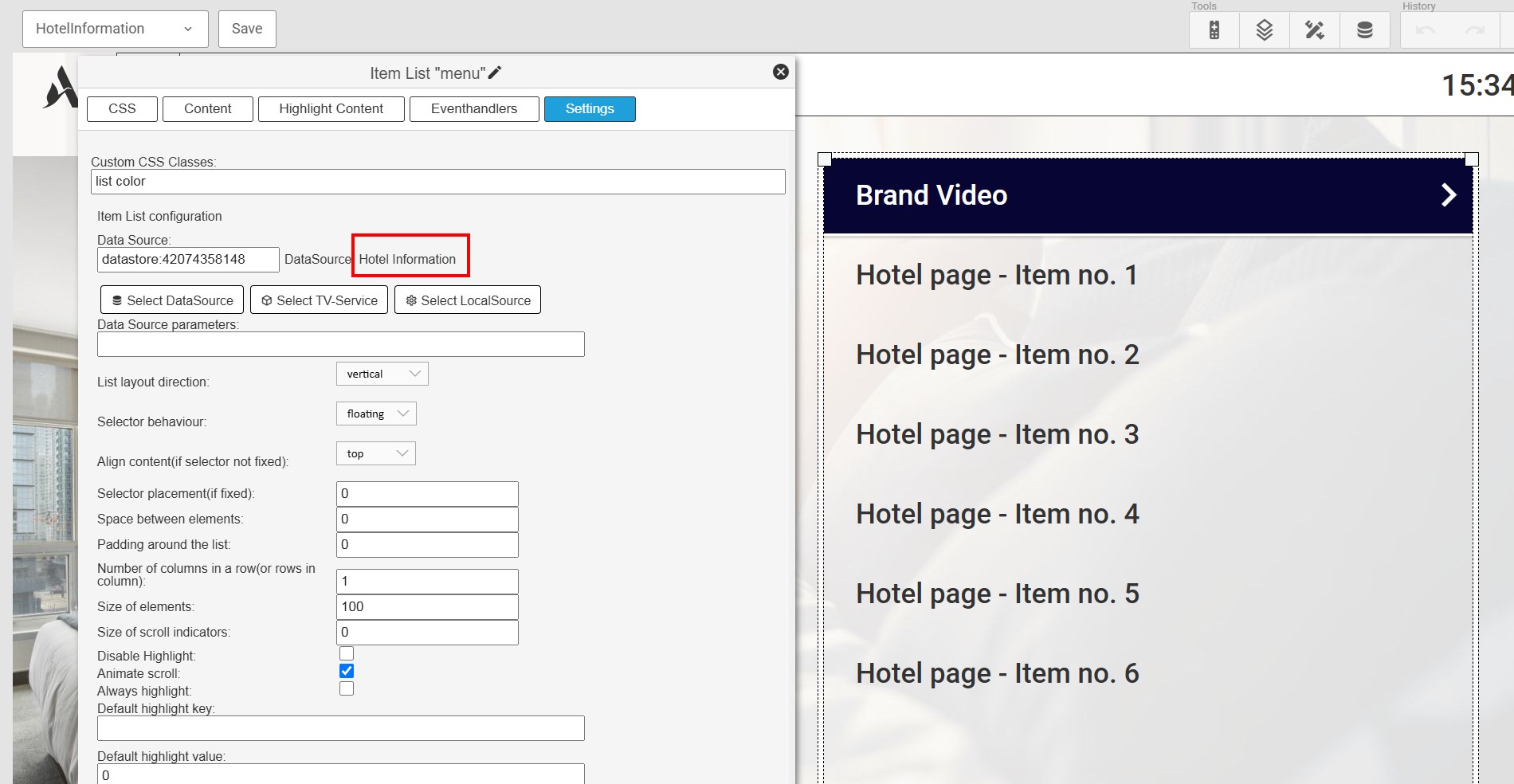
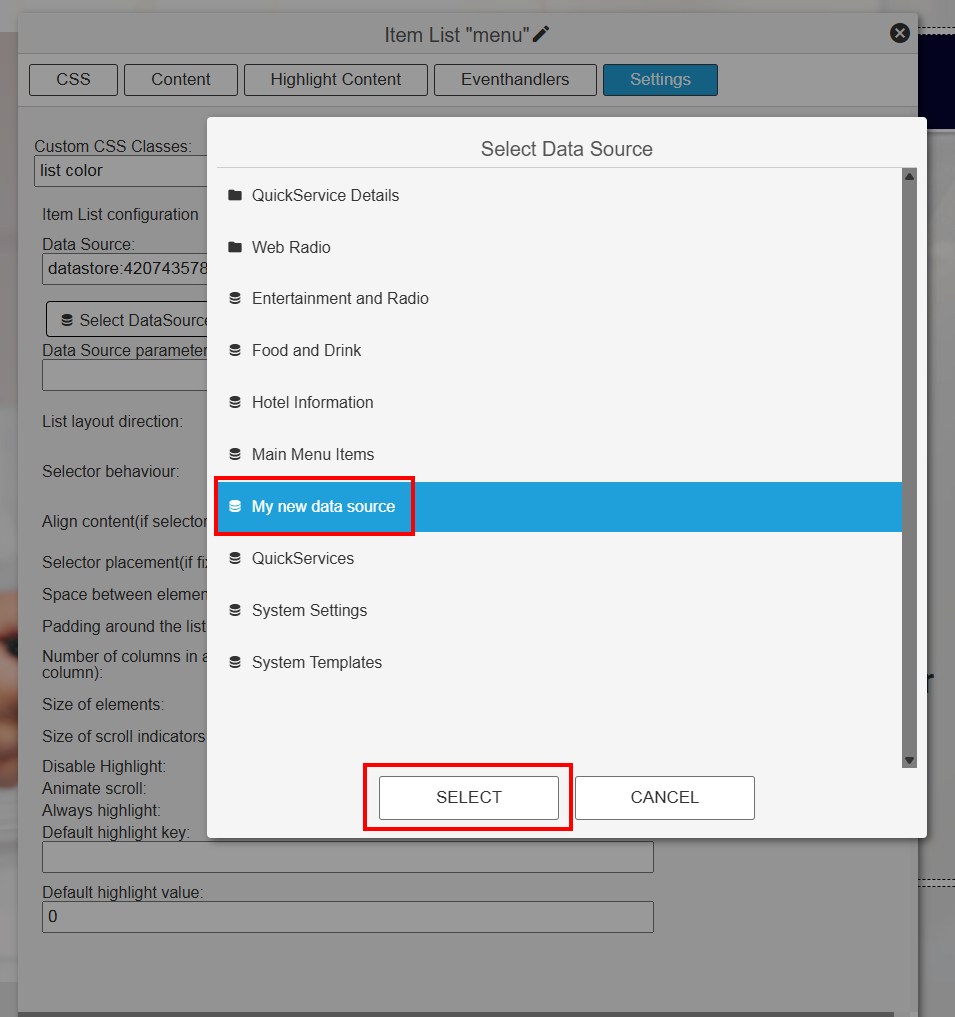
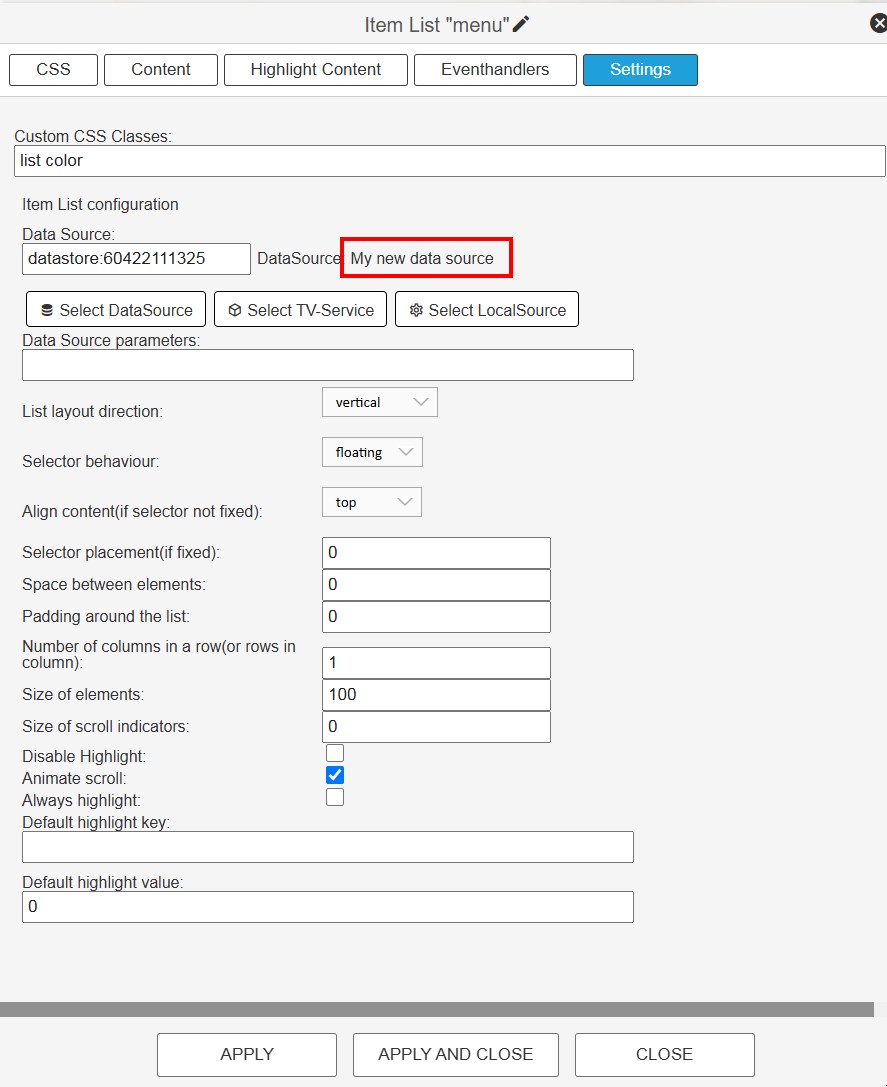
The tems in the sub menu List is managed through a data source. First locate the correct data source by opening the list item and check the "Settings" tab:

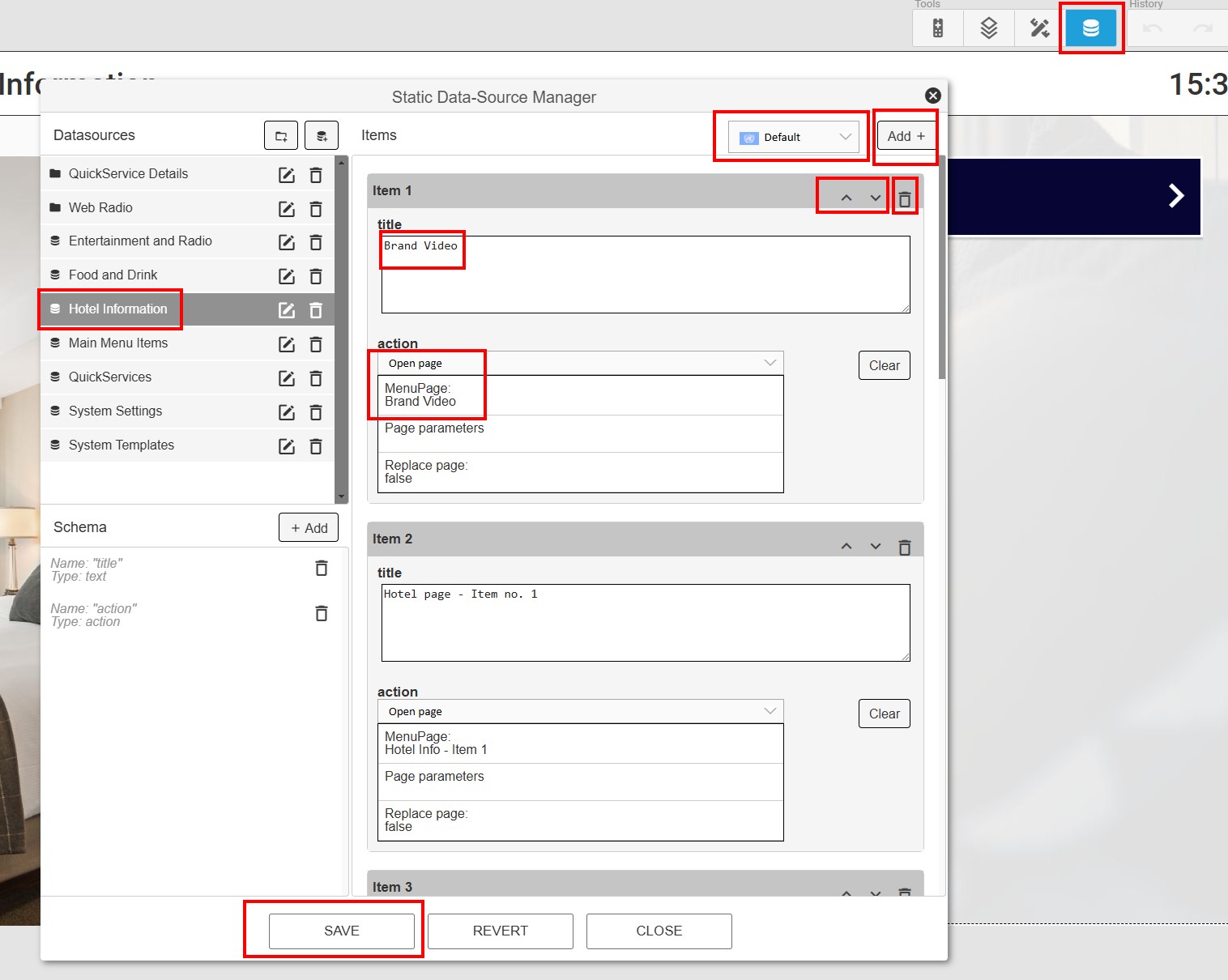
Then open the data source by clicking the data source icon in the upper right corner, see image below. Within the data source you can add new items, remove items and alter the order of them. Translations are also available through the flag dropdown on the top.

¶ Change the Sub Menu Heading

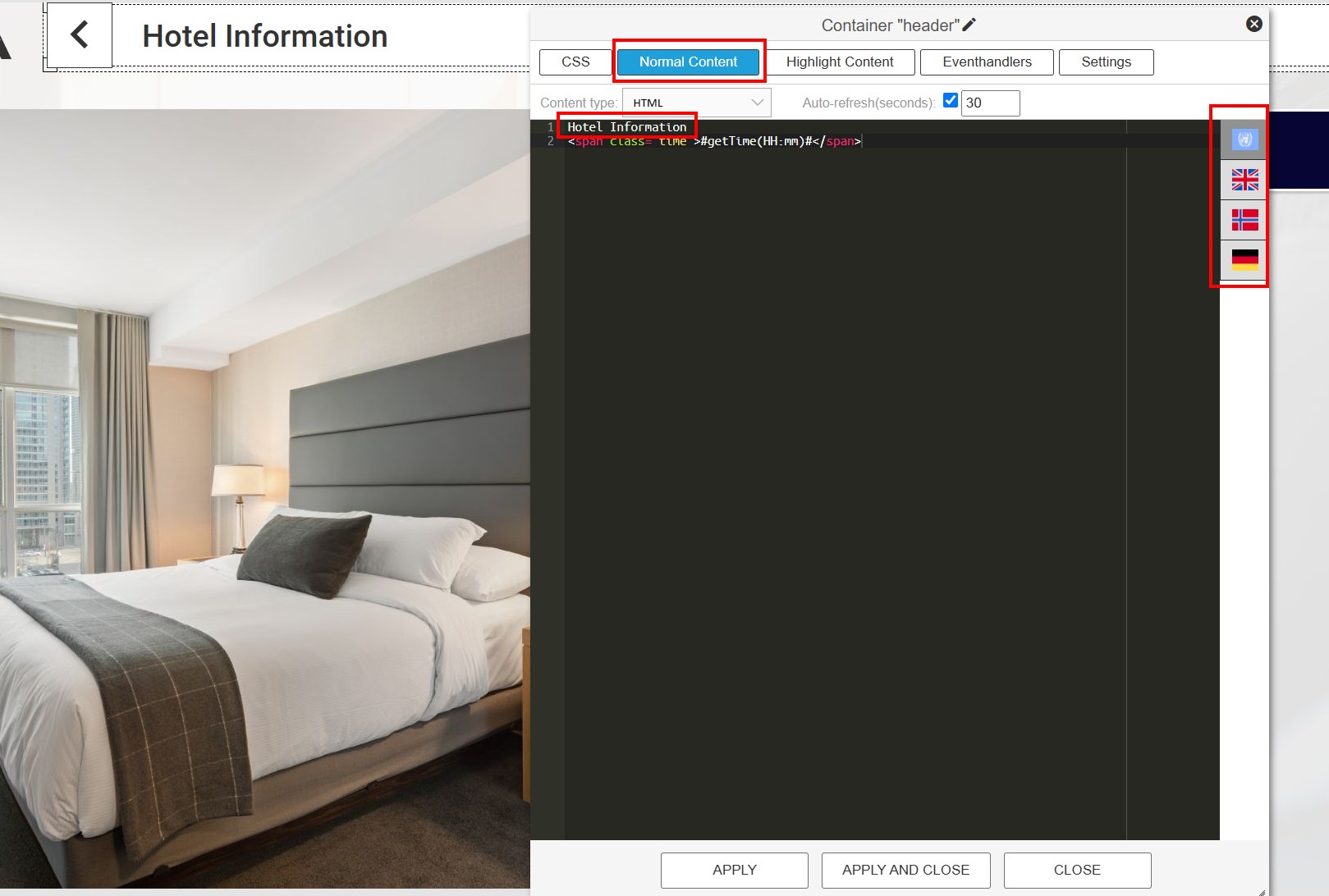
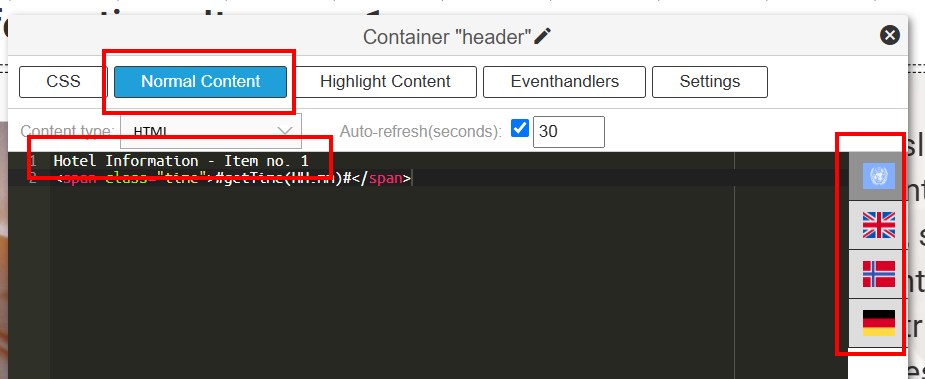
The sub menu heading is modified by opening the container that contains the text. Choose "Normal Content" and change the text marked in red below.
Translations can be added my using the flag icons on the right. Please note that the second line "<span..." must be included on all translations to show the clock on the top bar.

¶ Create a new Sub Menu
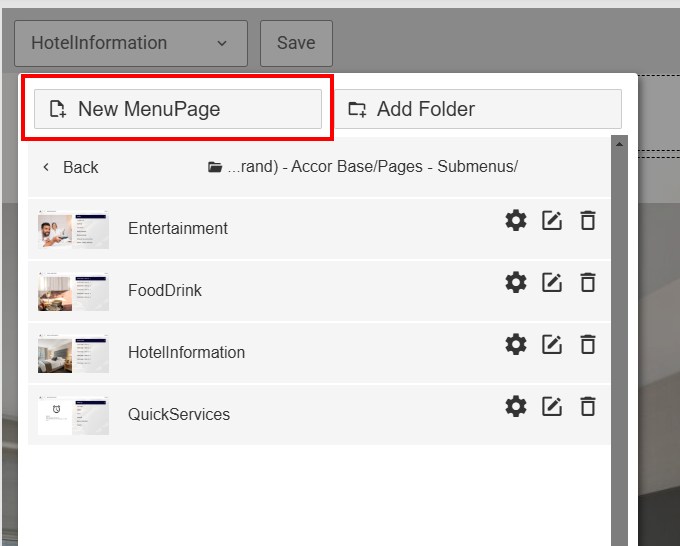
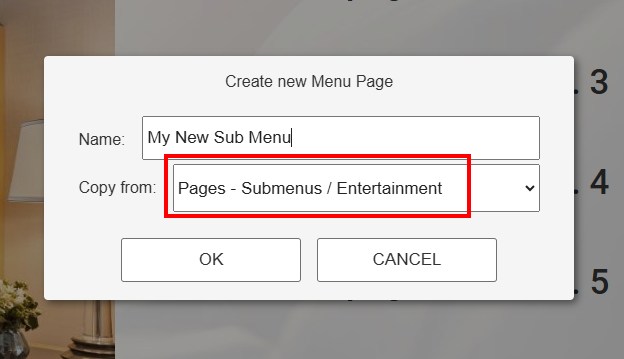
If you want to create a new sub menu, simply create a new one as a copy of an already existing one:


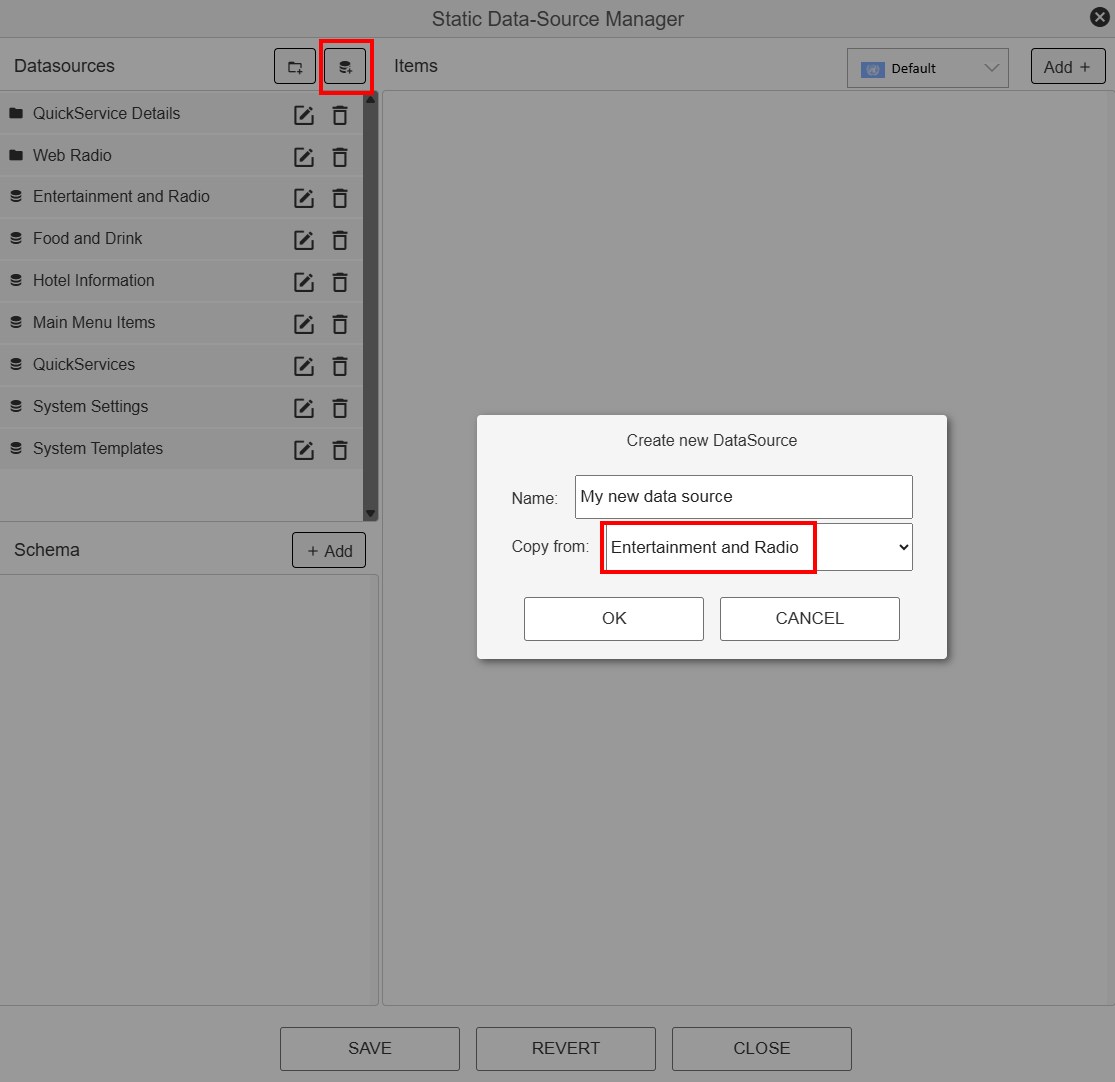
Now you need to create a new data source to fill the sub menu with your menu items. Within the data source editor, you can create a new datasource as a copy of an existing one:

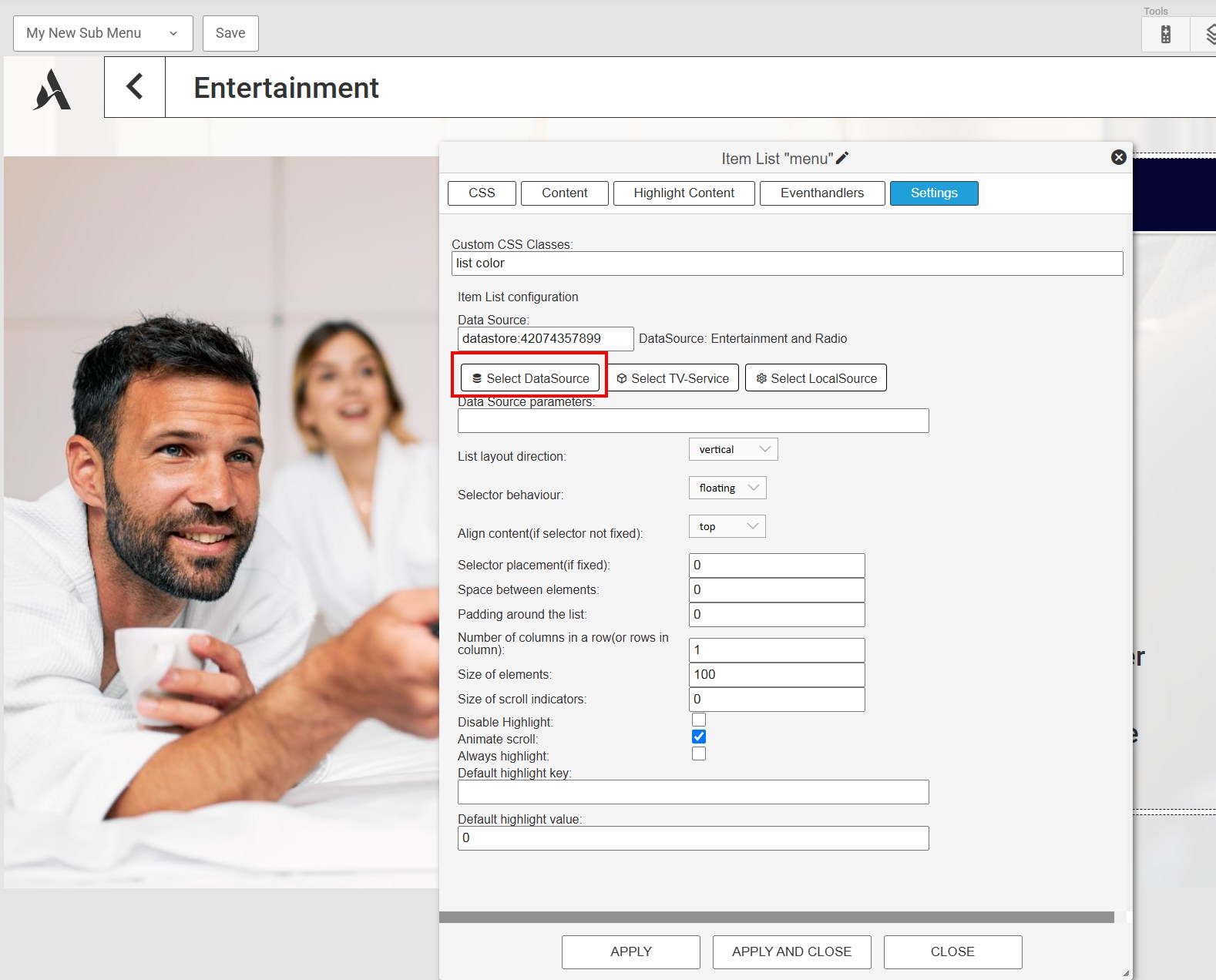
Now you can link the new data source to your new submenu page:



Then map and configure the new page as described in the Main Menu and Sub Menu configuration sections above.
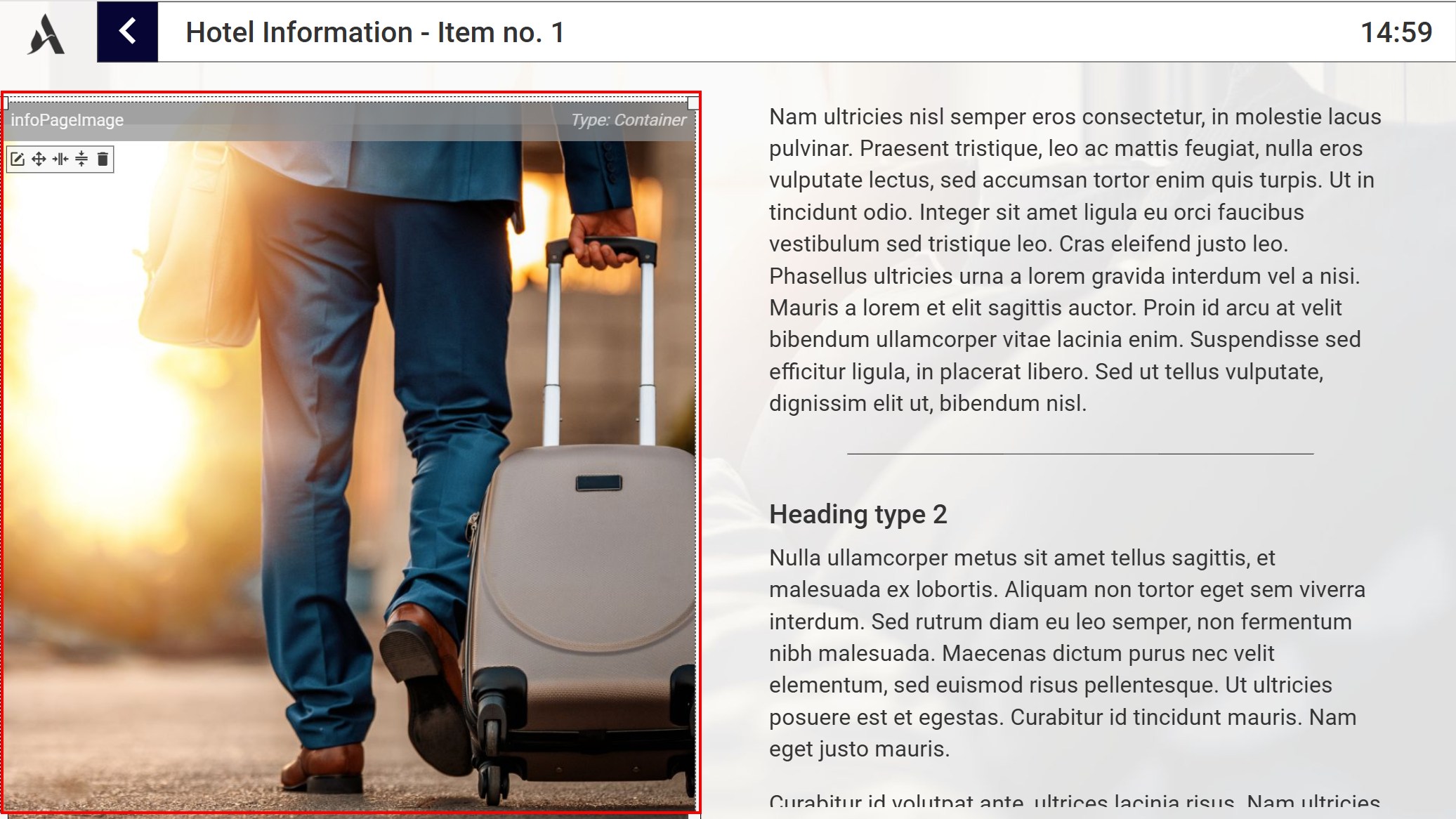
¶ Customize an existing Info Page
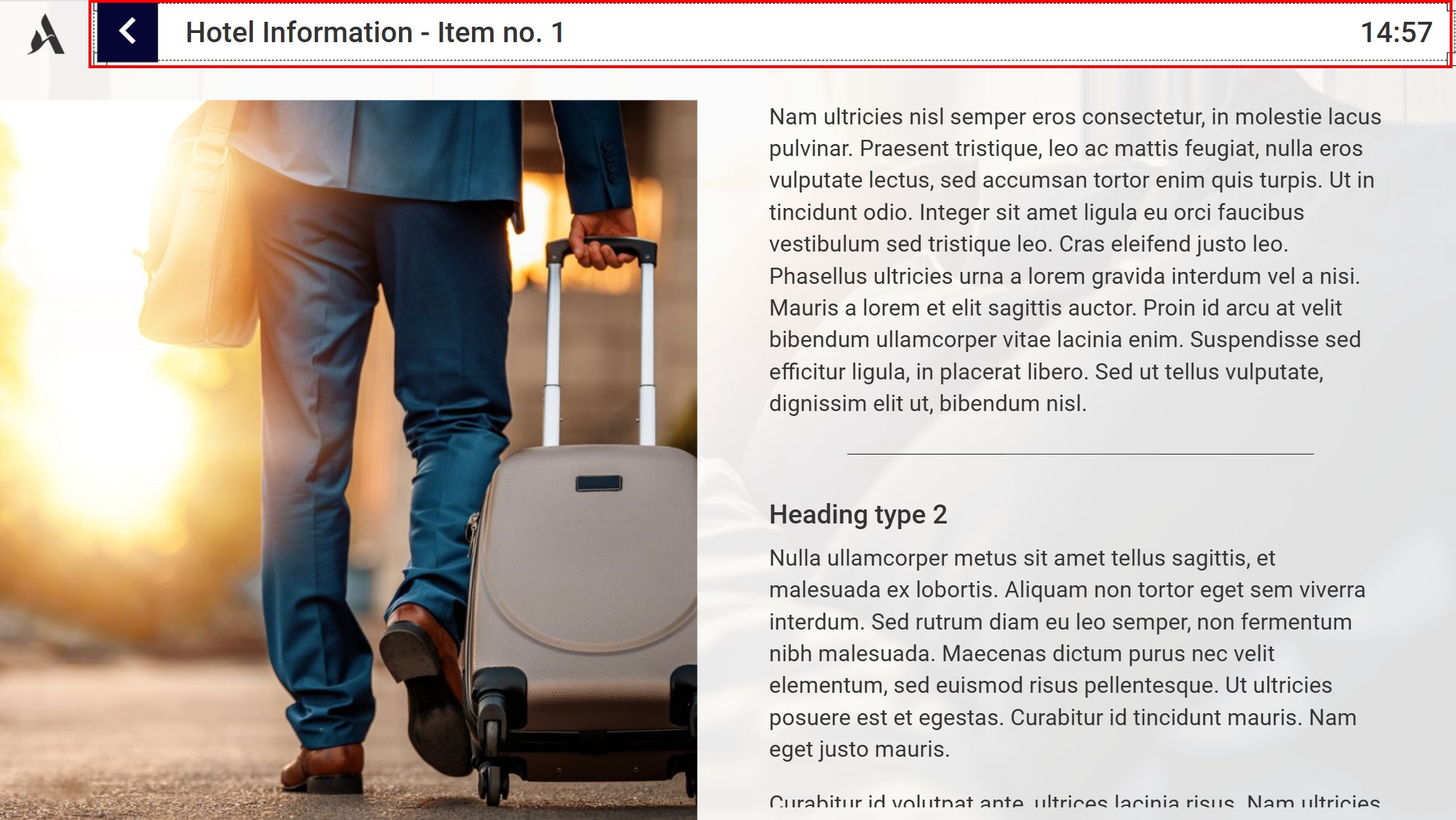
¶ Change the Header

To adjust the header of the info page, double click the header container and adjust the title under "Normal Content". Use the flags to add translations to other languages:

¶ Change the Image

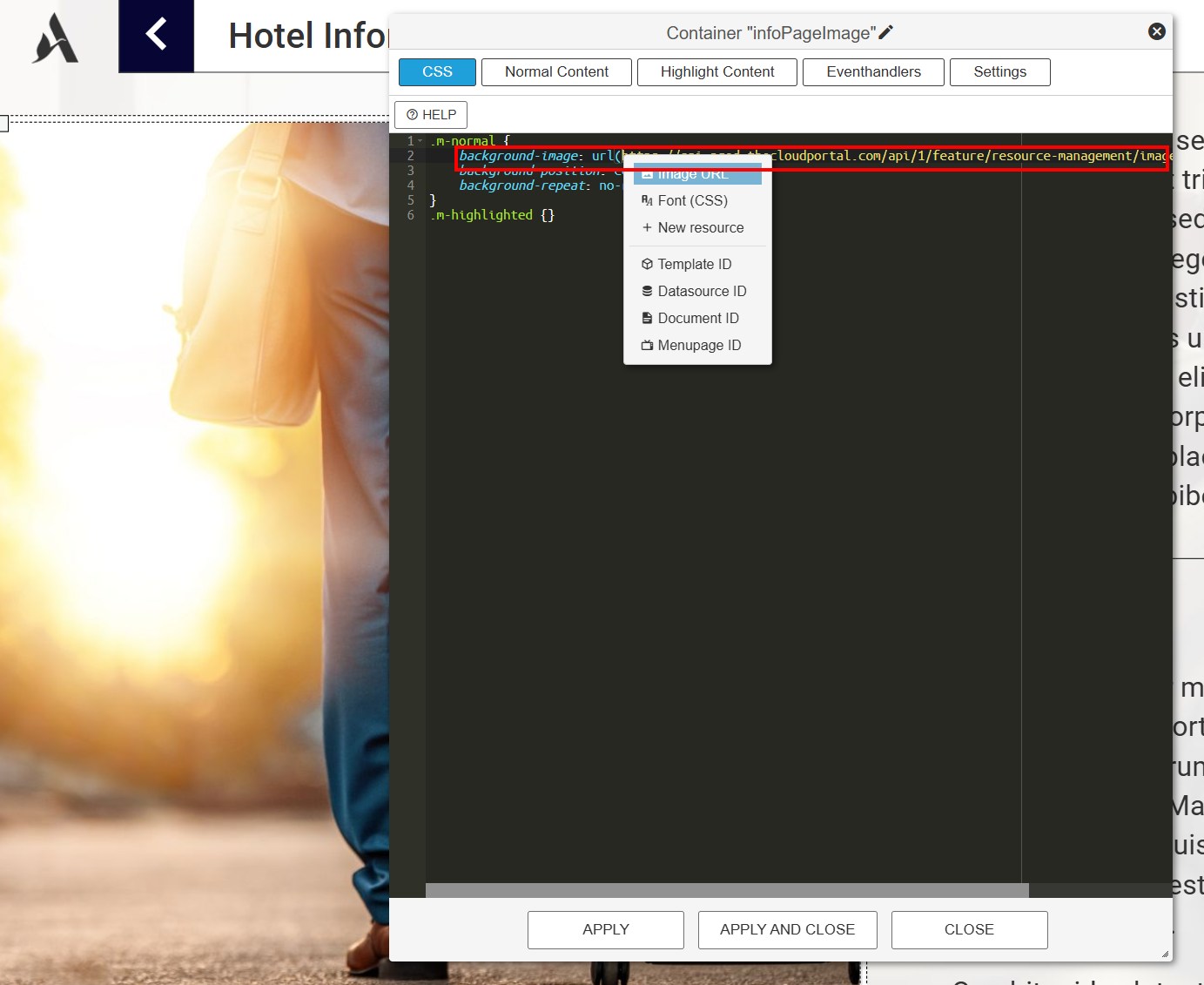
To change the info page image, double click the container containing the image. Within the CSS section, change the url for the "background-image". This is done by deleting the old one and insert a new one. Right-click/press Alt+i within the url() and select the new image.

¶ Change the info text
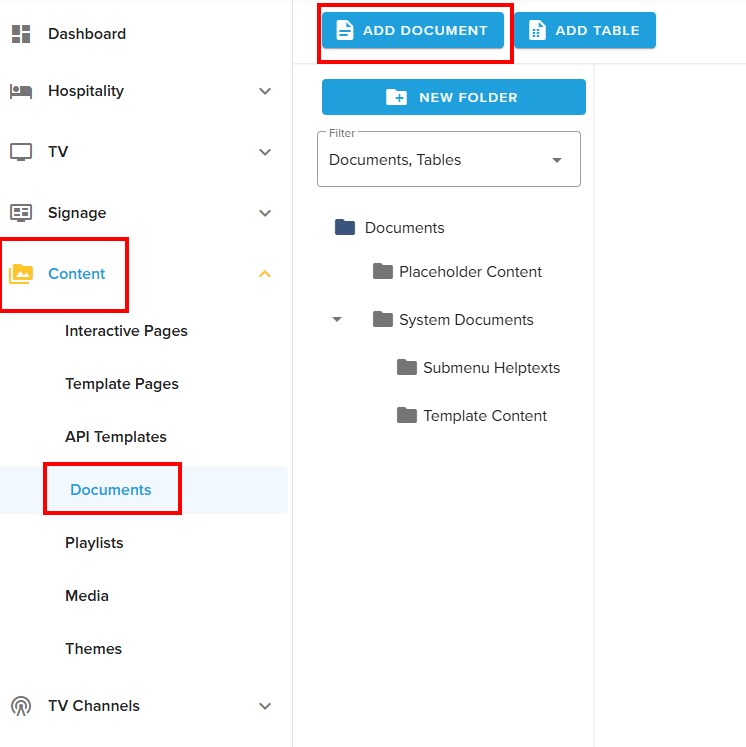
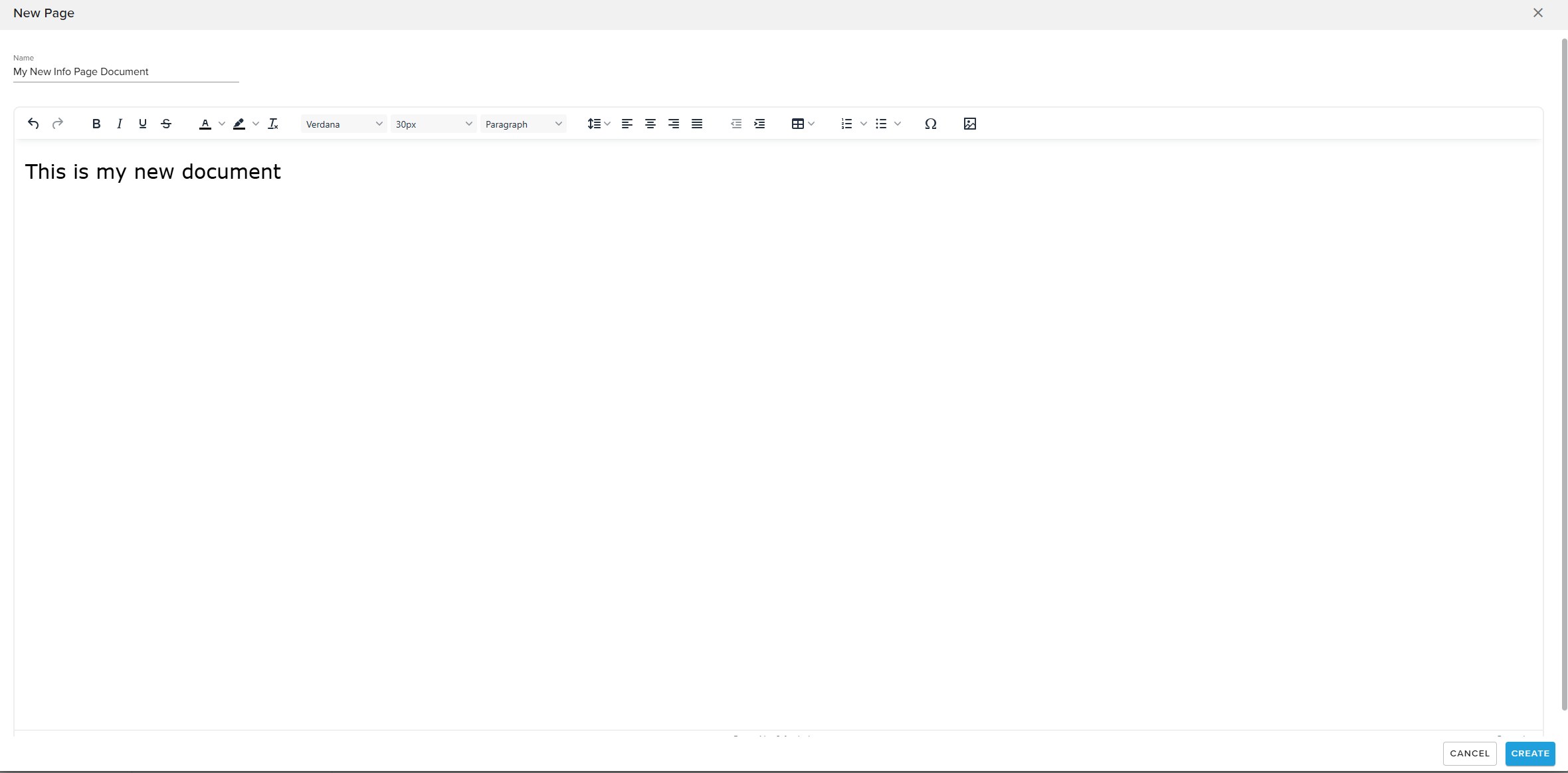
The info text is sourced from a document. So start by creating a new document.


Edit the document per needed. You could copy/paste text from another document as a start for your new document if you want.
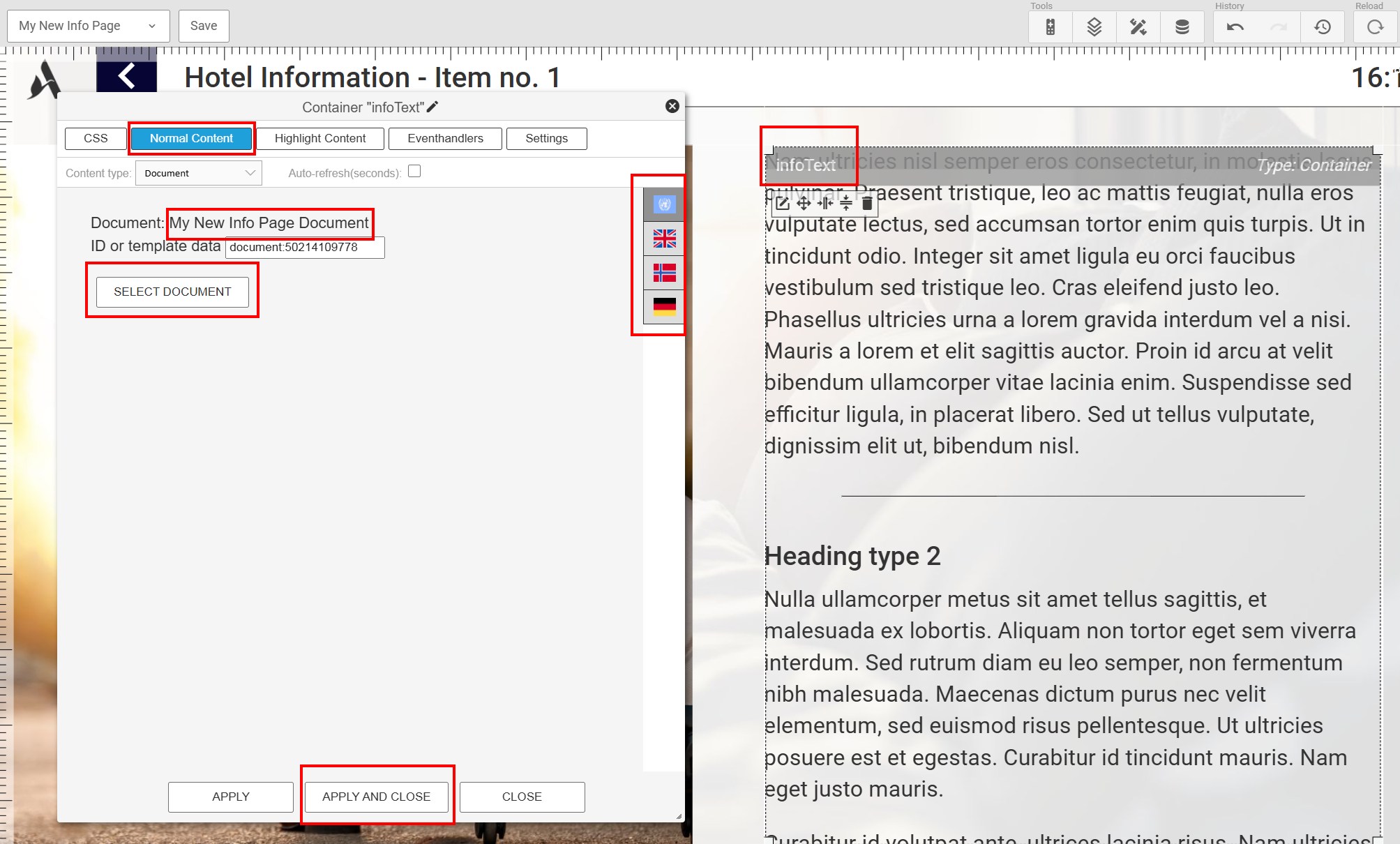
To add the content of the new document into the info page, you double-click the "infoText" window on the info page.
Under "Normal Content", select the new document you have created. Use the flags to add documents on other languages. Then press "Apply and Close".
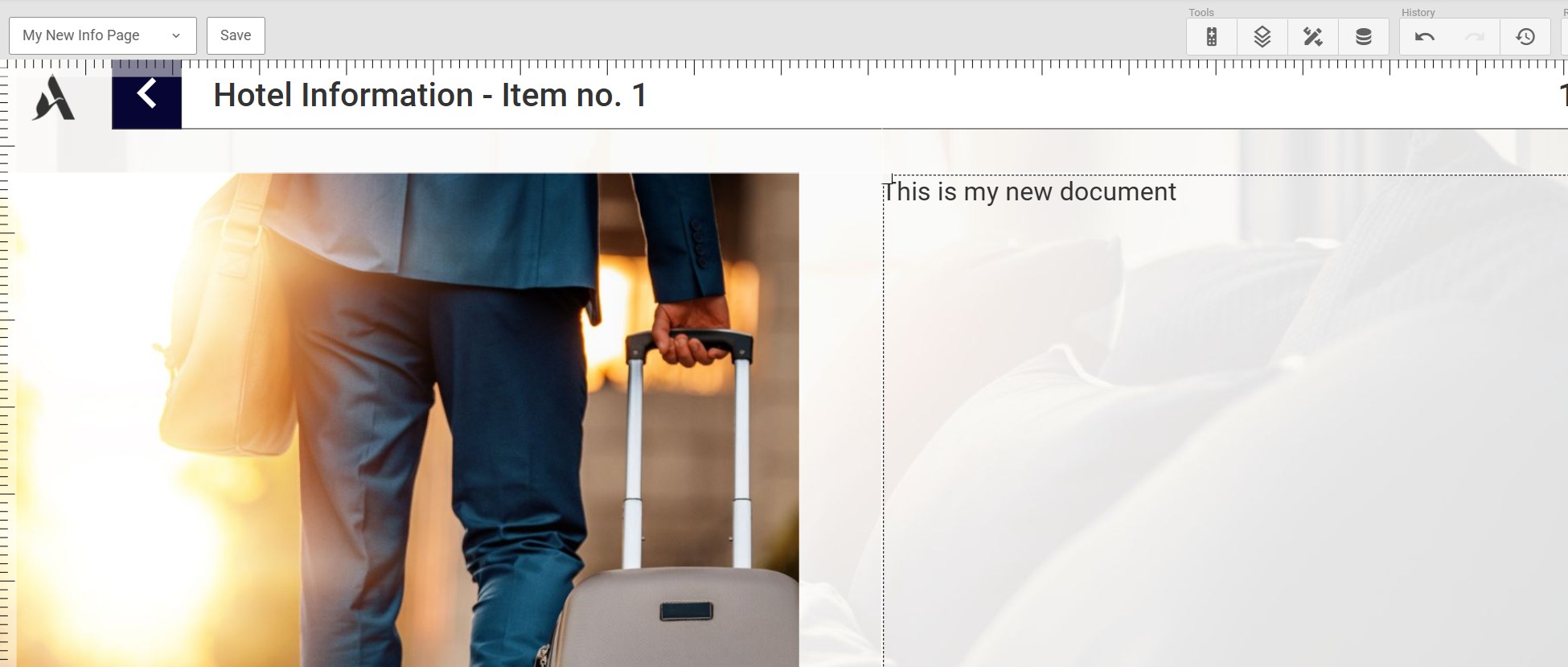
You should now see the content of the new document on the info page. Remember to save the page.


¶ Create a new Info Page
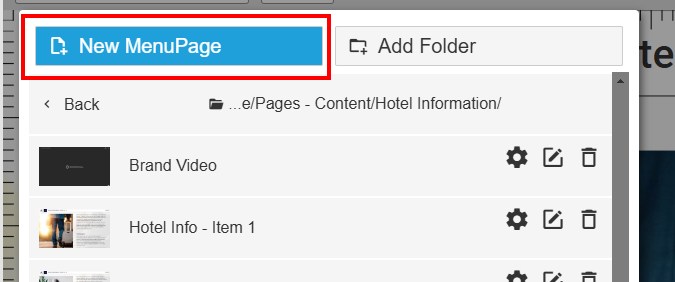
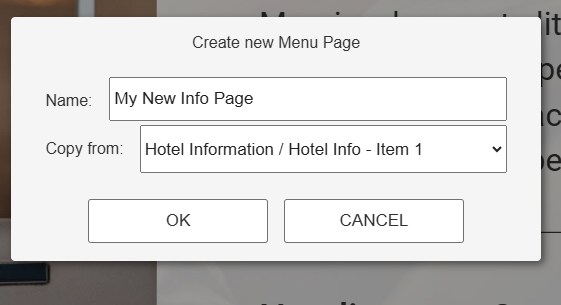
To add a new info page, create a copy of one of the existing ones:


Now you can follow the instructions in the section "Customize an existing Info Page" above to do the needed modifications.
¶ Configure the Wake-Up service
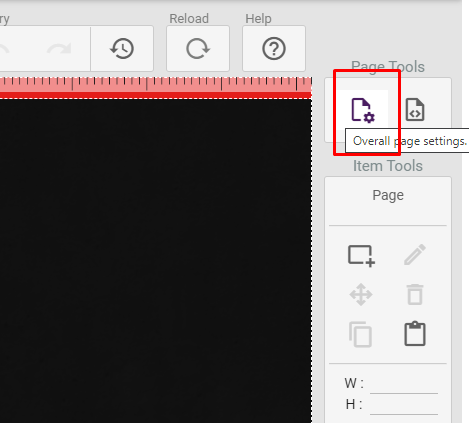
To configure the wake-up service for each hotel, open the "Wake Up Alarm Page 1" page and then the "Overall page settings":

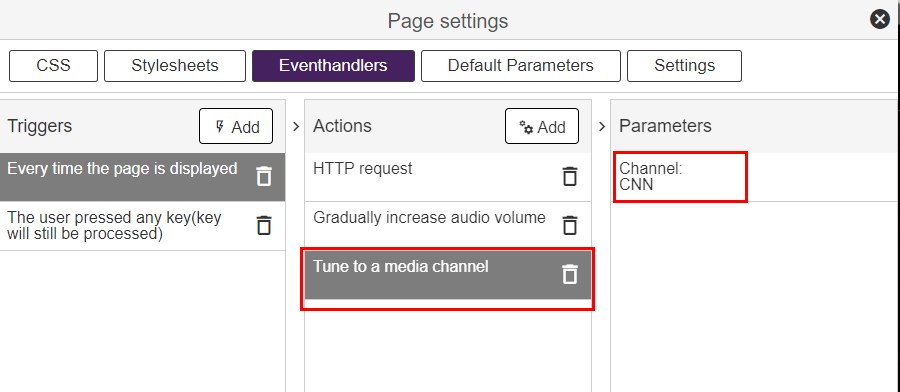
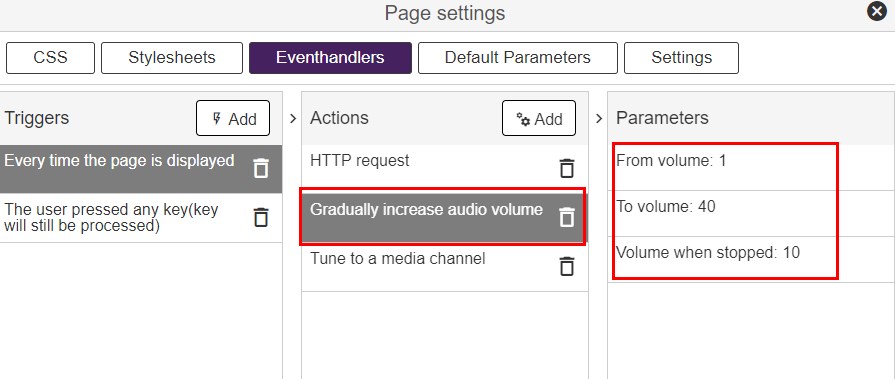
In the eventhandler for "Every time the page is displayed, set the correct media source to play in the background on the wake-up. The audio settings can also be adjusted here.


Do the same procedure of defining the media channel on "Wake Up Alarm Page 2" (On this page there is no audio config).
Remember to test that the wake-up is working properly.
¶ Adjust the weather location
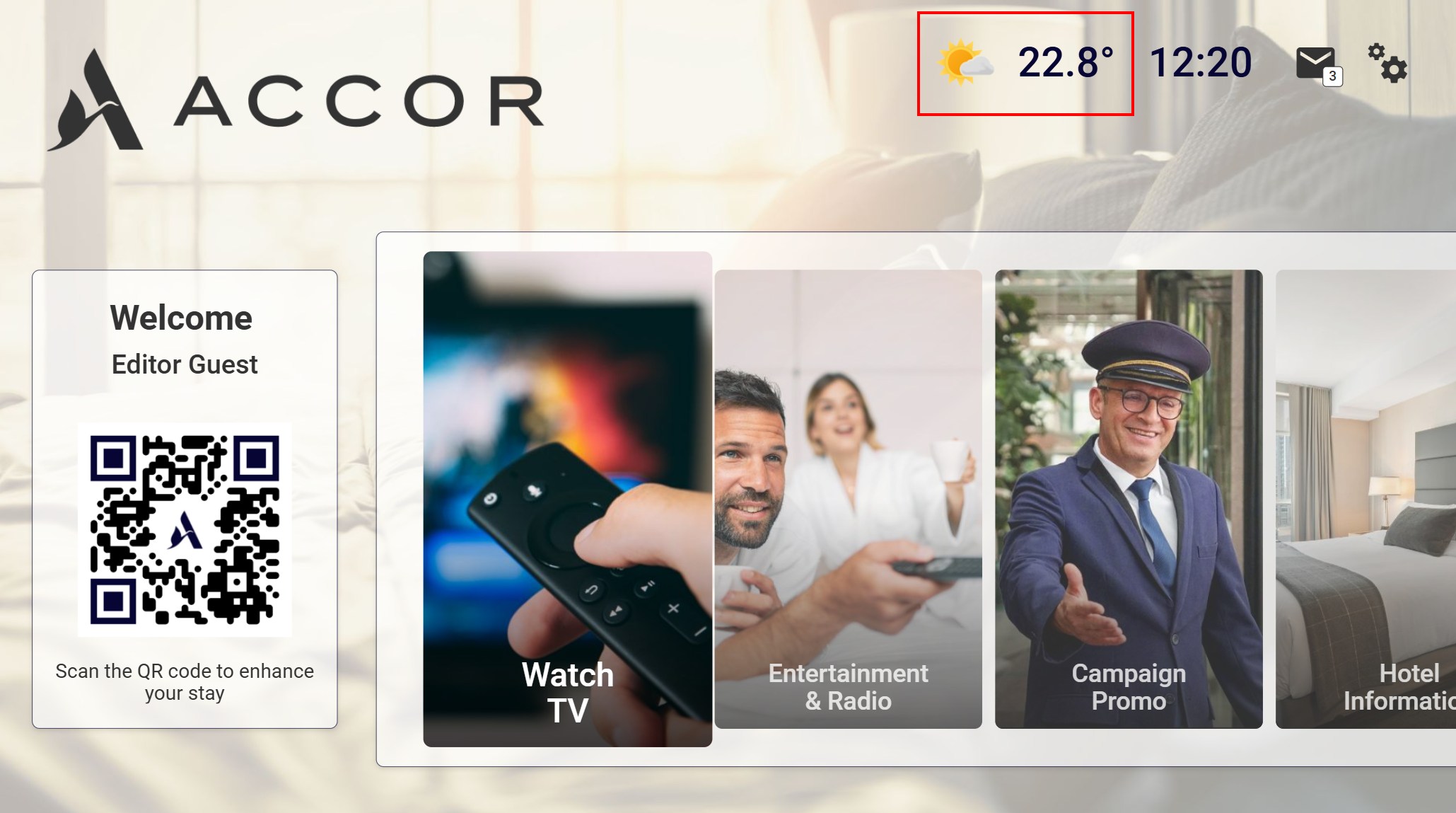
¶ Weather on the main menu page

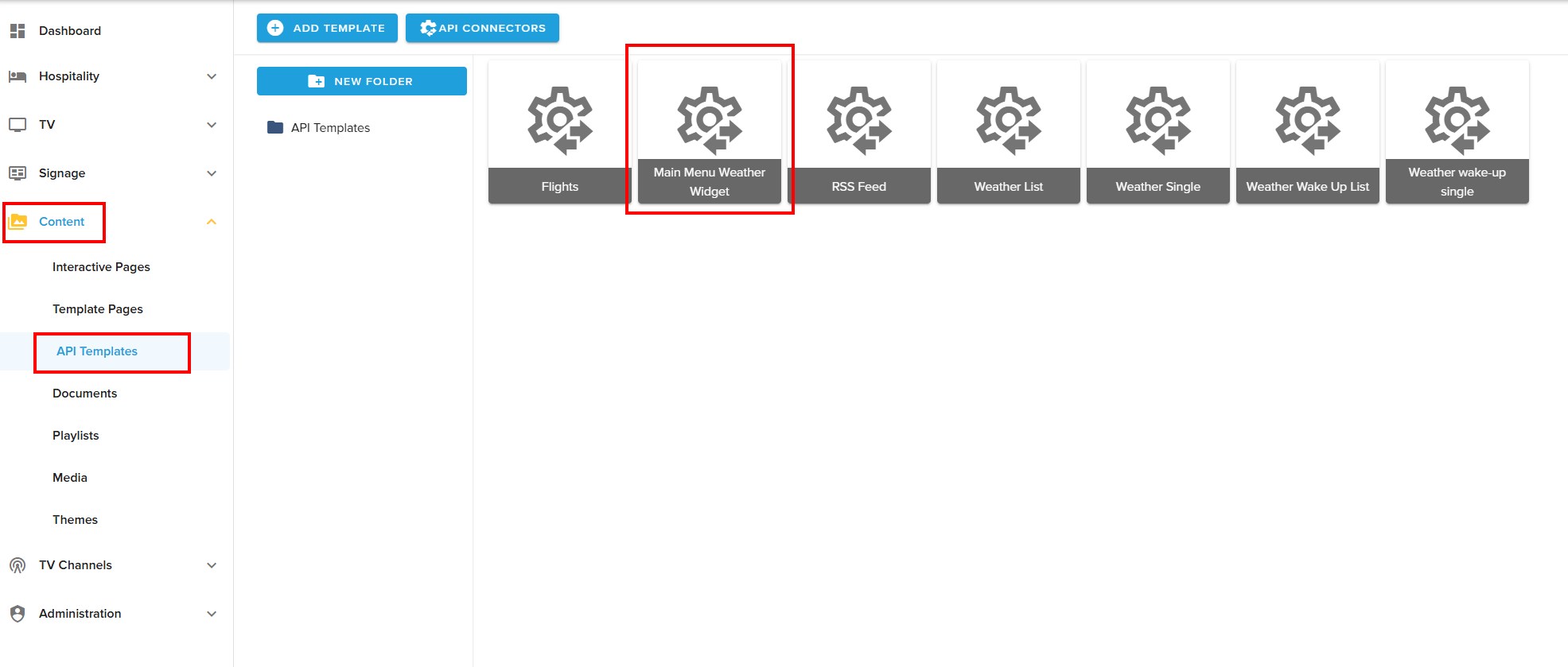
To change the location of the weather widget on the main menu page, open the API template "Main Menu Weather Widget".

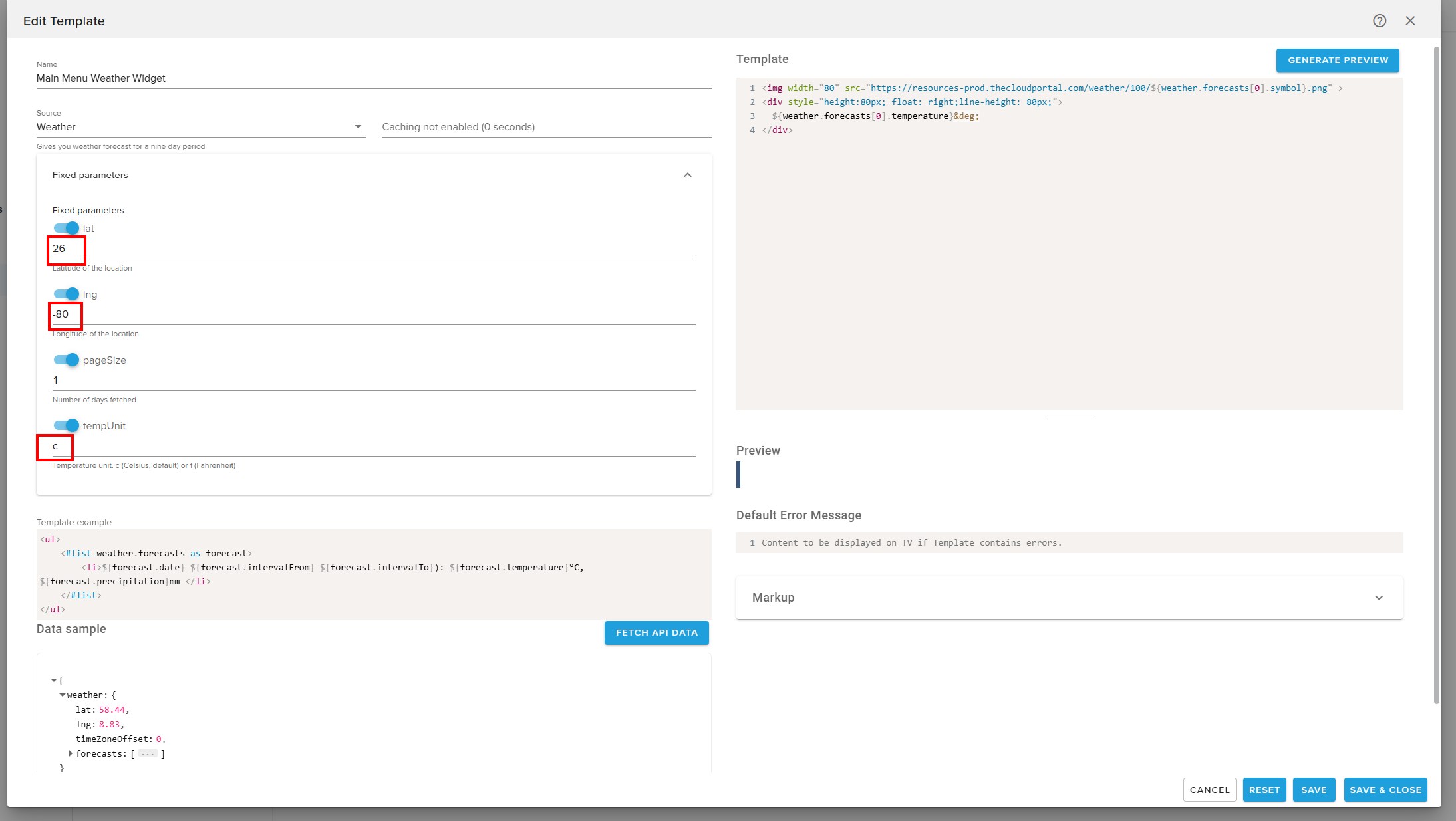
Inside the "Fixed paramaters", the latitude and longitude of the location can be set. You can also toggle between Celsius and Fahrenheit.

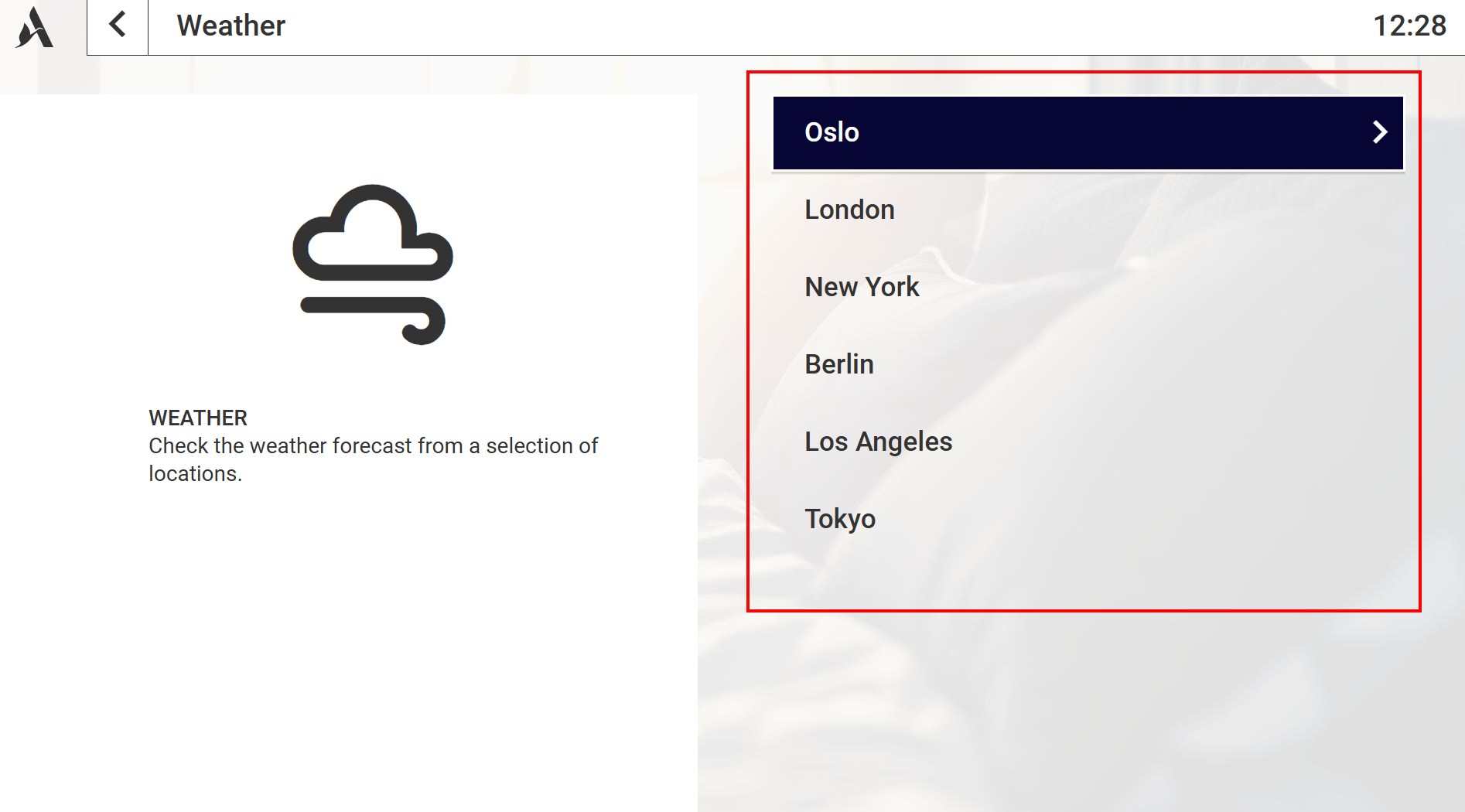
¶ Weather locations within the Quick Services submenu

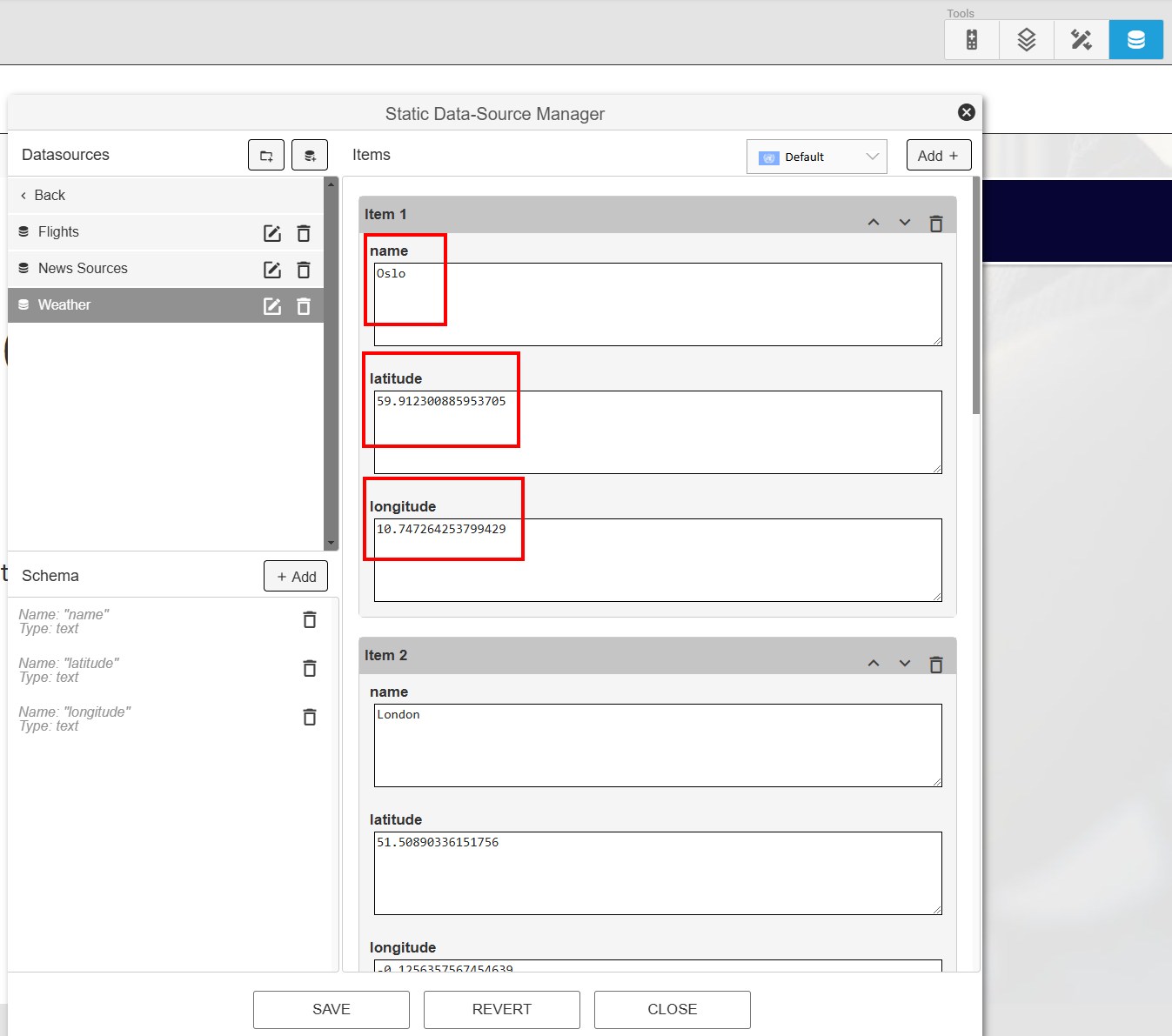
To add or remove locations to the weather list, open the "Weather" data source within the "QuickService Details" folder. Configure the name/latitude/longitude for each location:


¶ Configure the News feed
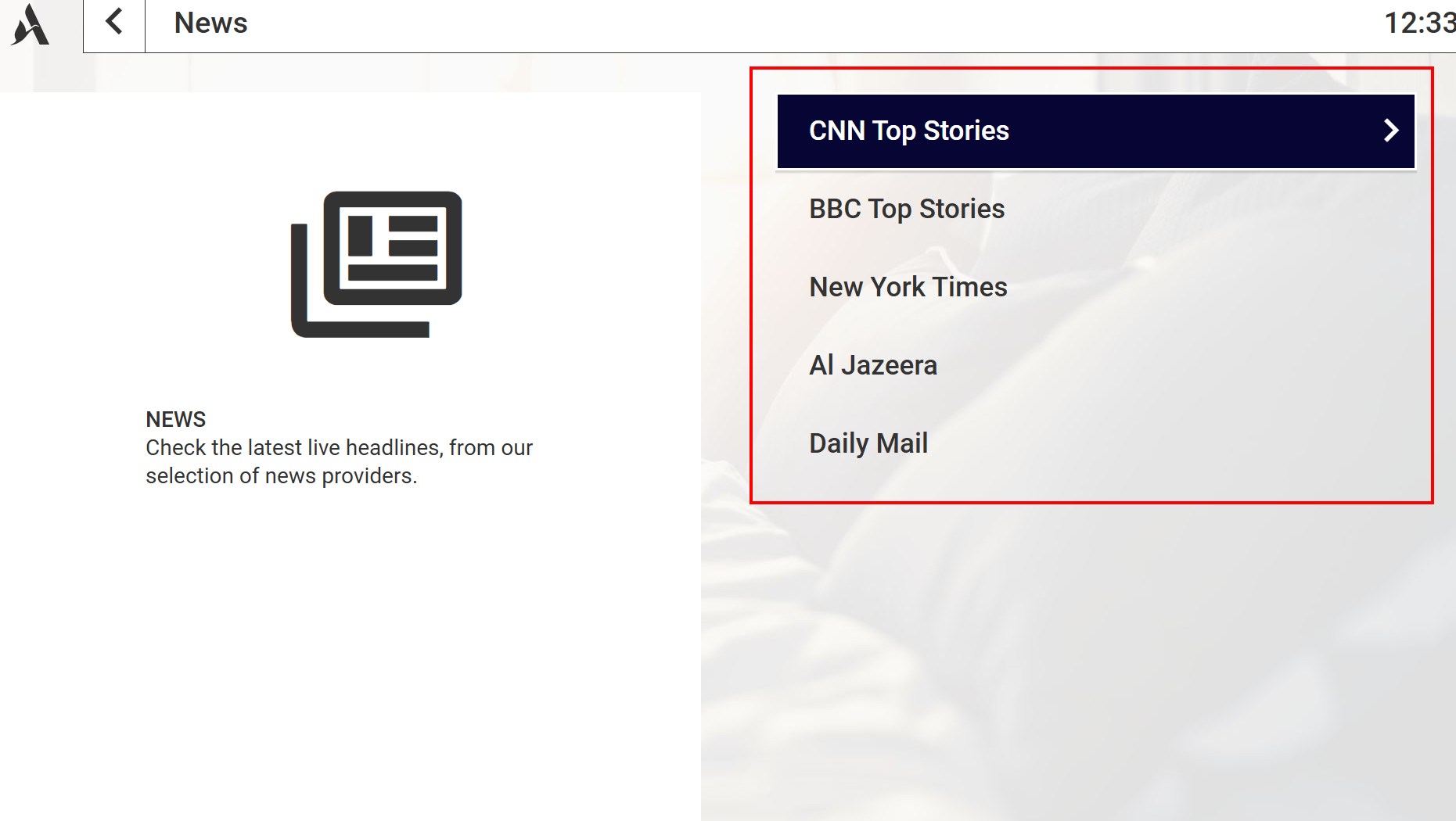
You can configure the News feeds showing in the News menu:

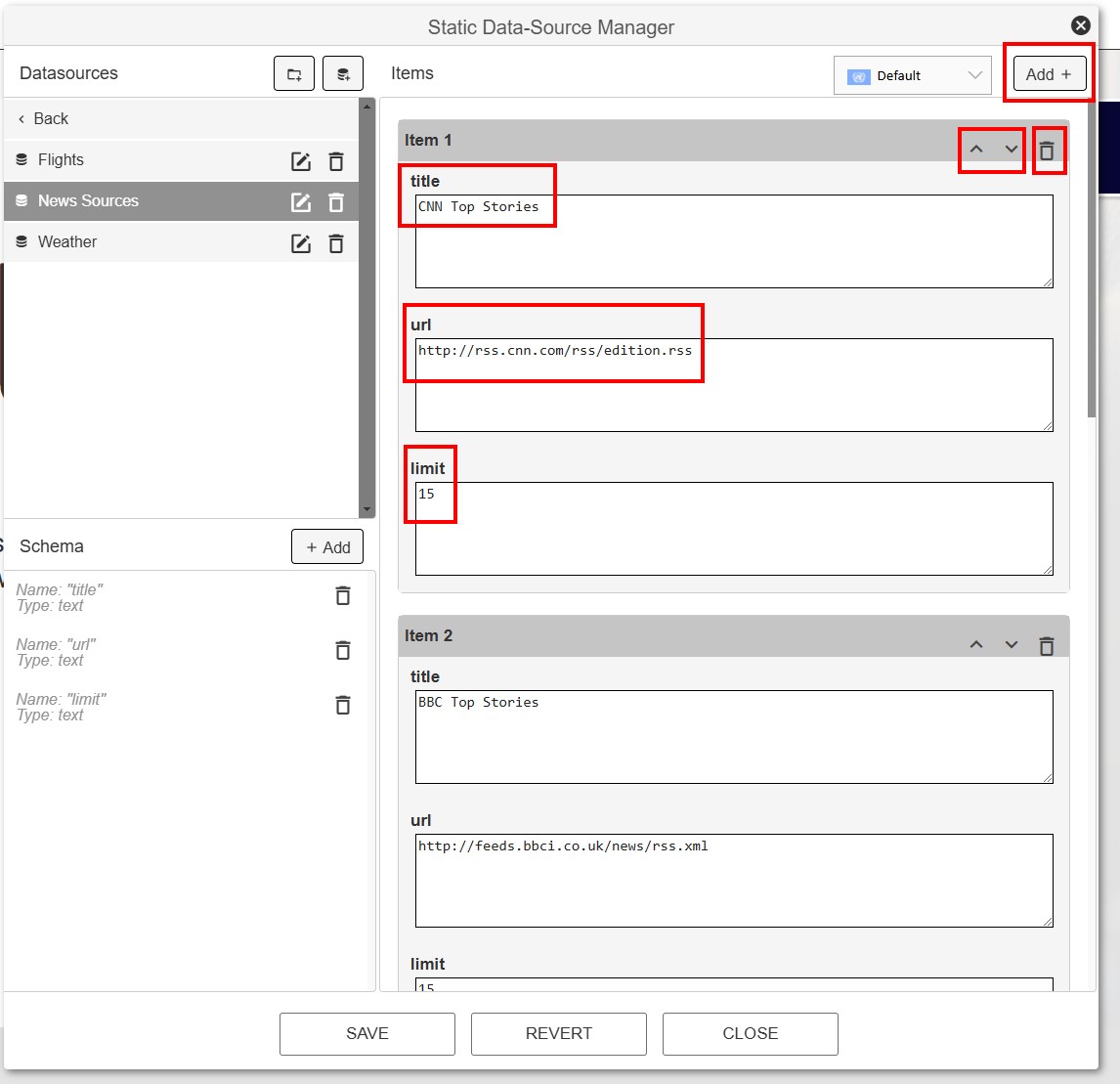
The News sources are configured in the data source called "News Sources" within the "QuickService Details" folder. Here you can add sources to the list by using the "Add" button. You can delete items by using the recycle bin button. You can also change the order of the items using the arrow buttons. Add title, url and limit=15 for each item, as shown below:


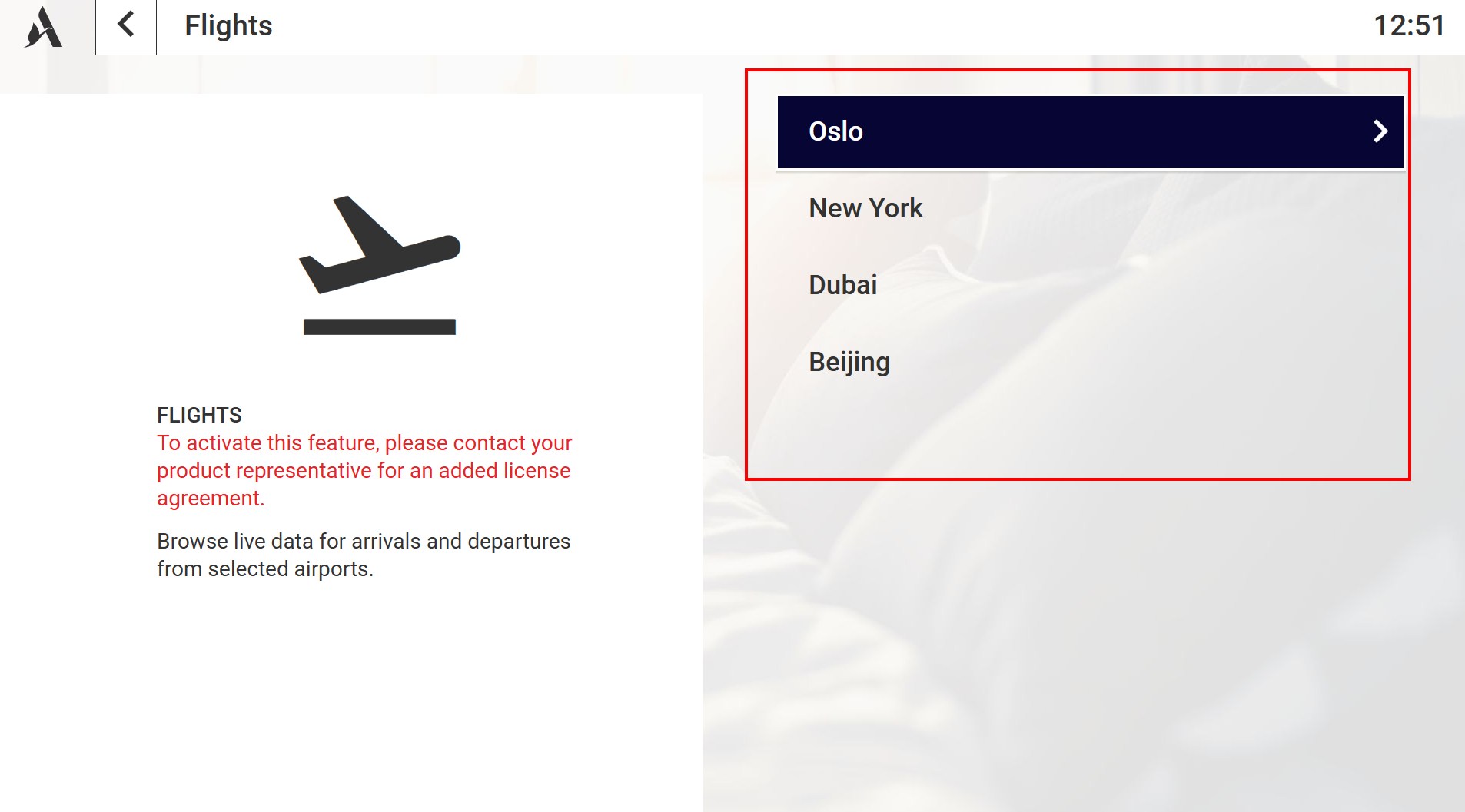
¶ Configure Flight locations
The Accor themes have a flight template included. However, please note that an extra license is required to enable this service. Please contact your sales representative for purchasing this license.
¶ Enable the flight pages
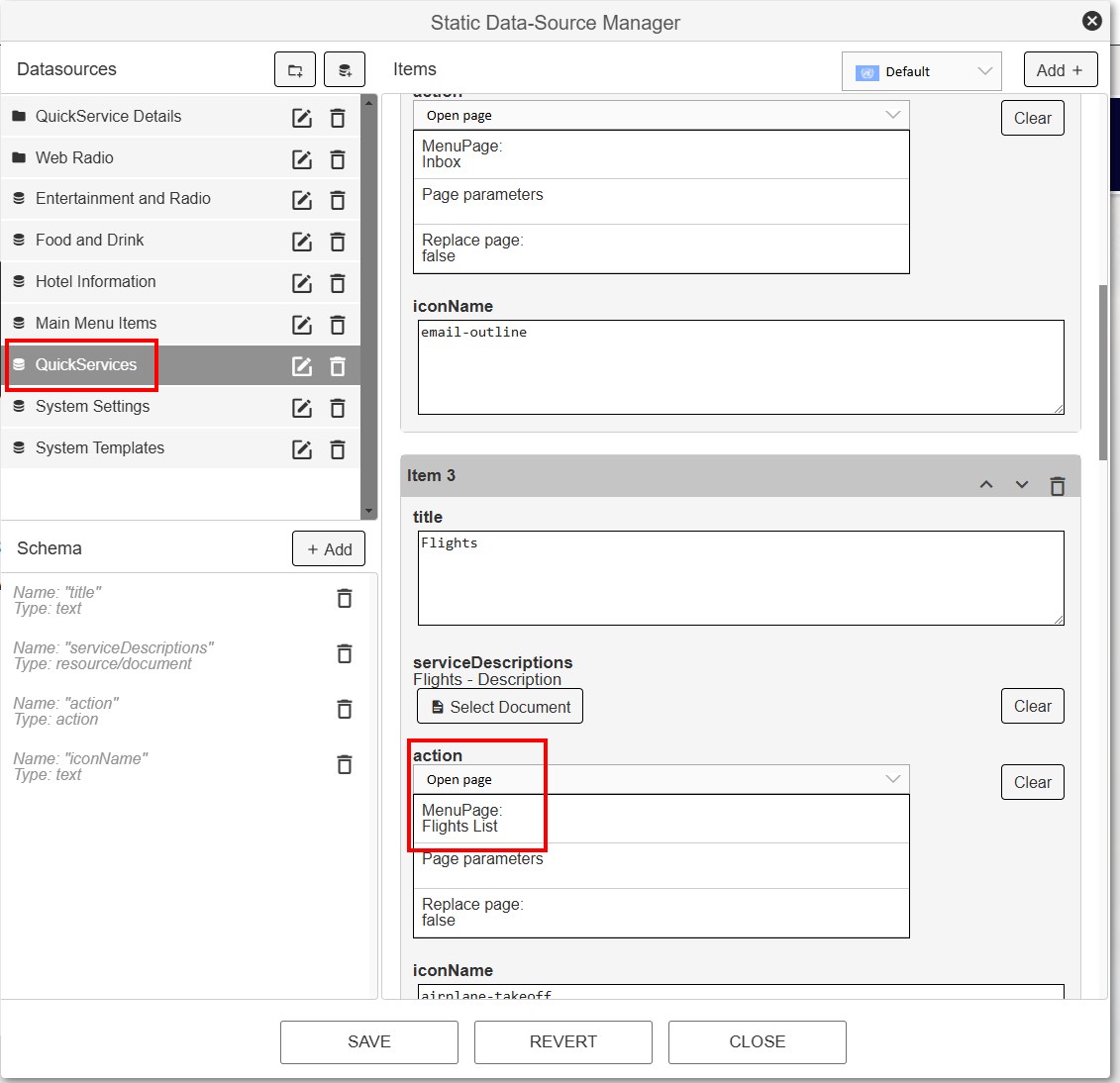
The Flight pages are disabled by default, since using these require an extra license, see above. If you have a valid license, you can enable the pages by entering the "Quick Services" data source. In the "Flight" item, set the "action" paramater to "Open Page" and set it to open the Menu Page "Flights List":


¶ Change the list of locations

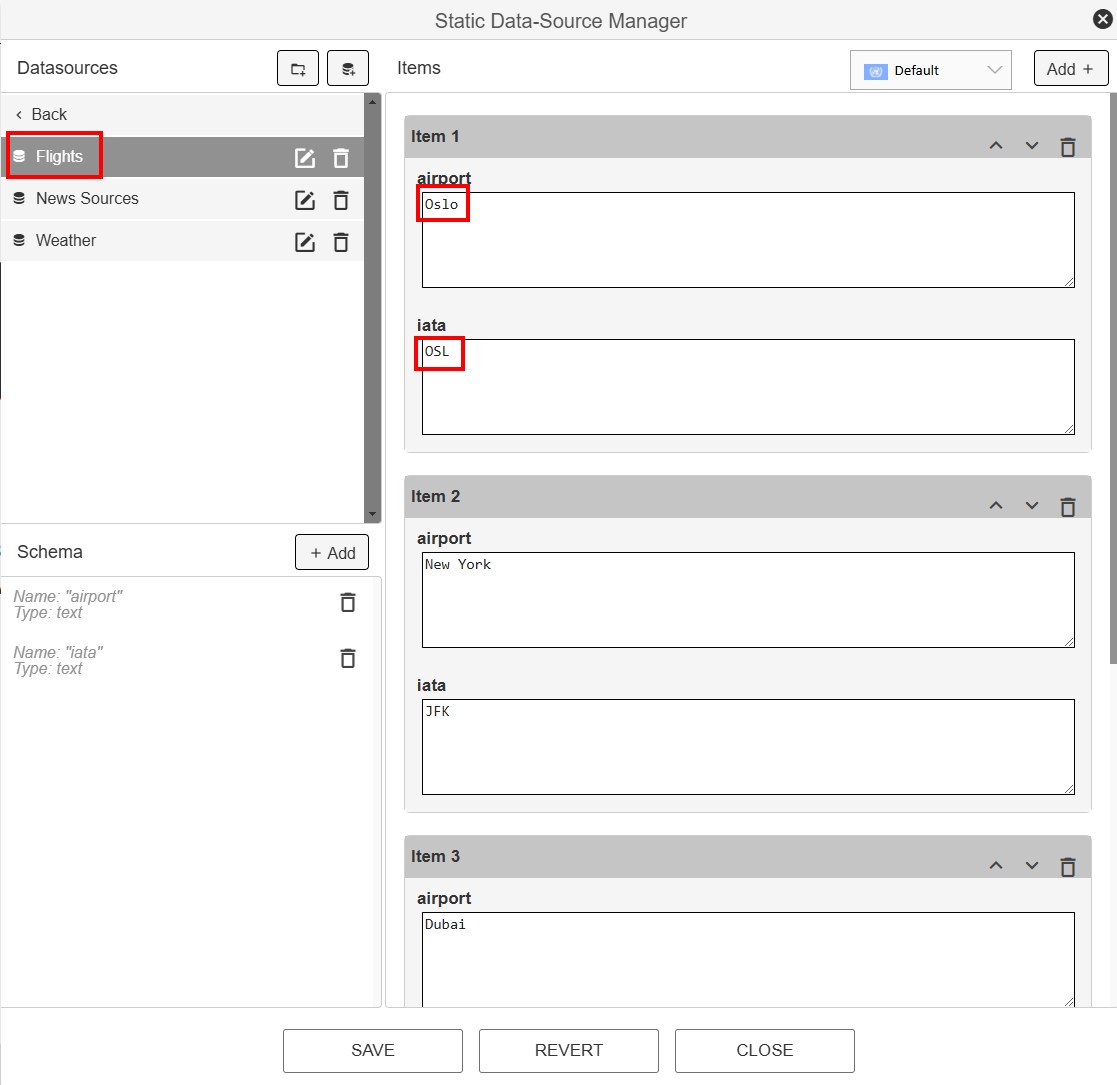
The list of locations is configured from the data source called "Flights" within the "QuickService Details" folder. Here you modify the items to contain the name(s) and the IATA code(s) you want to include:

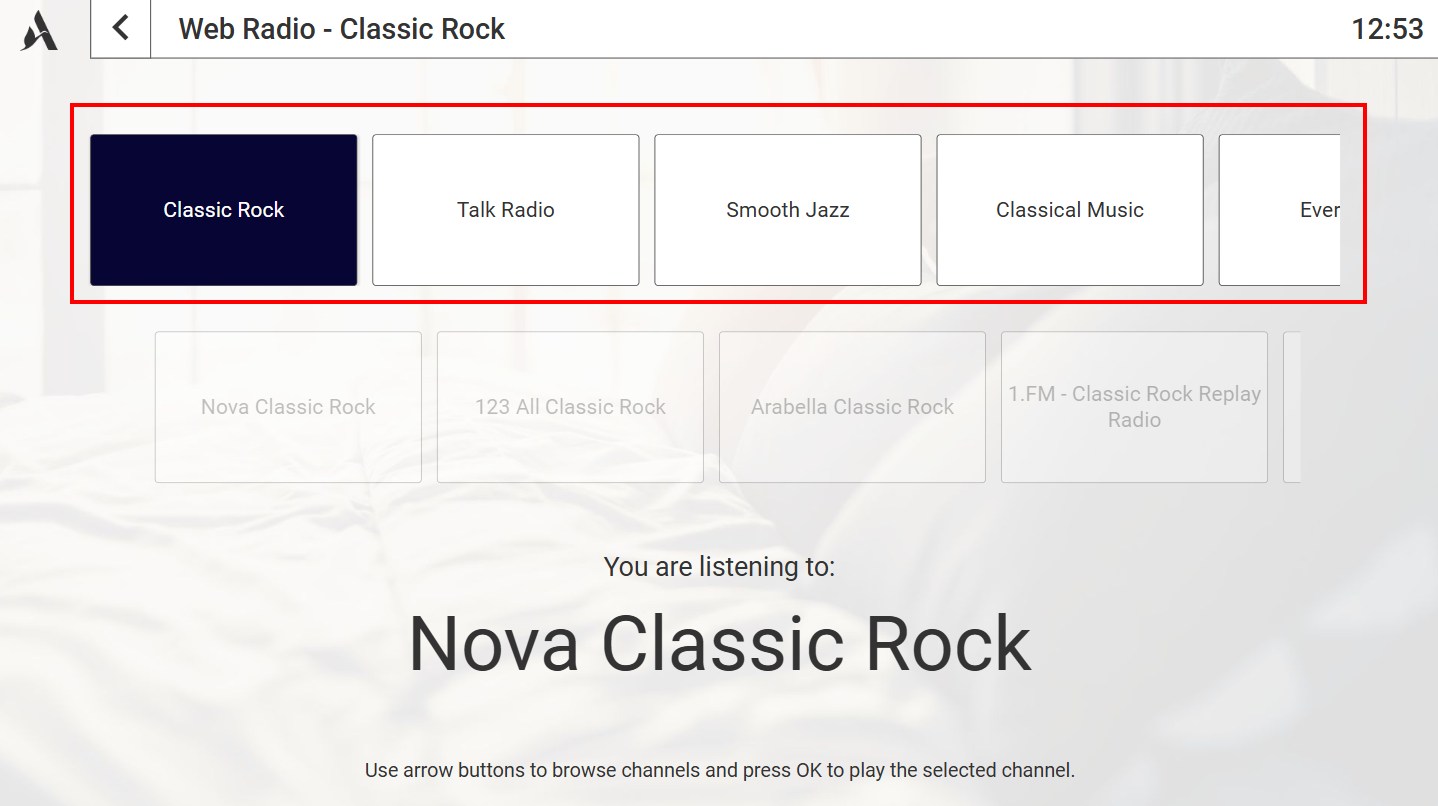
¶ Set up Web Radio categories
The Accor themes includes a web radio service with a few default categories:

The default categories can be modified or deleted, and new categories can be added.
¶ Define a new web radio category
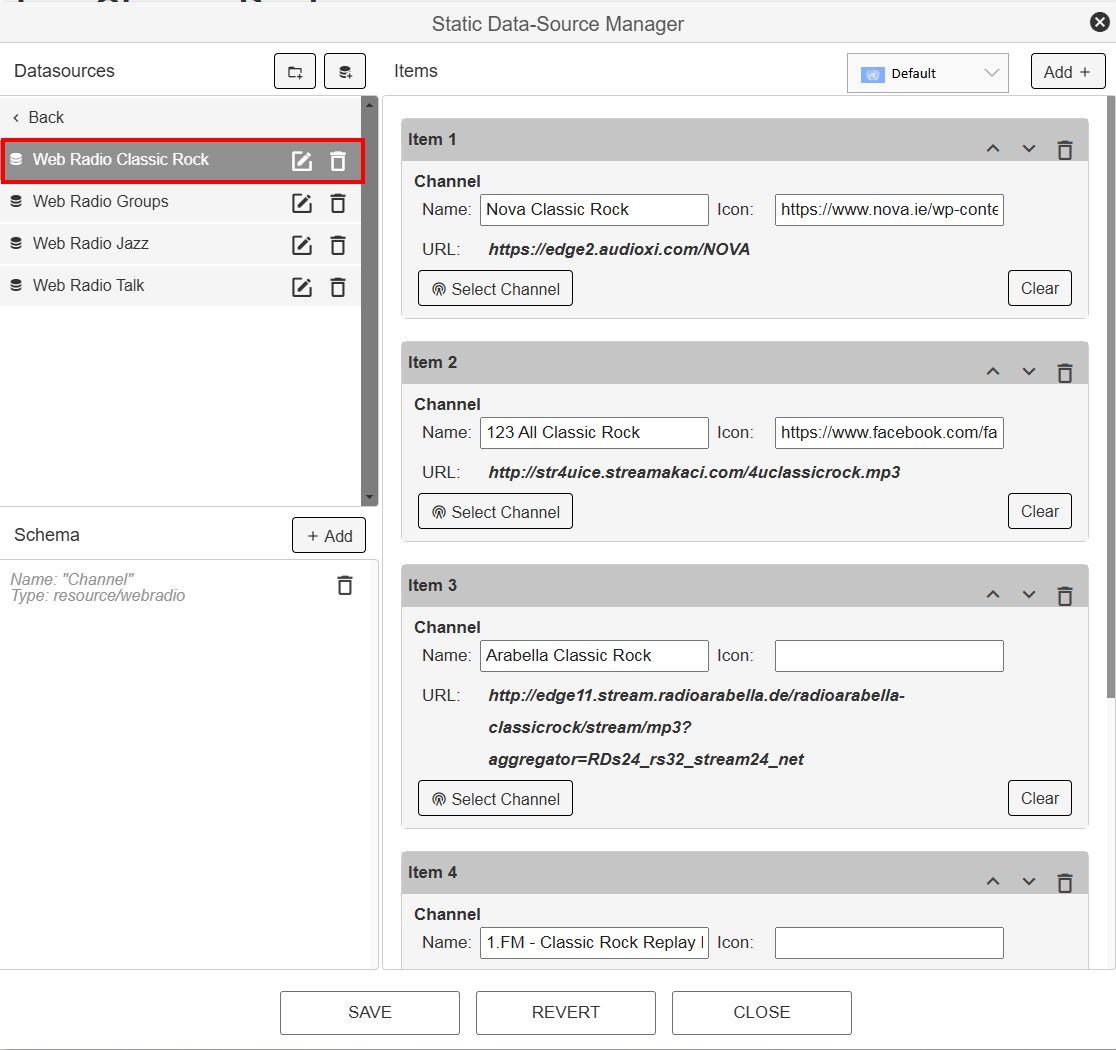
The various web radio categories are defined in different data sources. See as an example the "Classic Rock" data source below:


To define a new category, you could either edit an existing one or create a new. This exampel will show how to create a new.
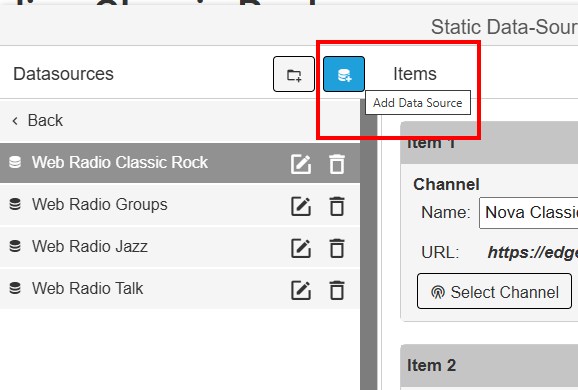
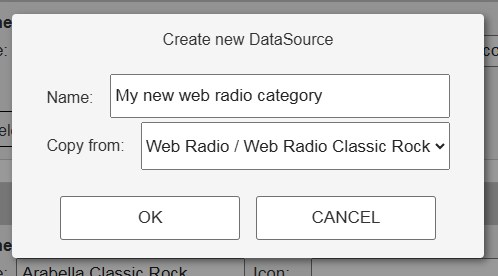
Start by creating a new data source as a copy of one of the existing ones, for example the "Classic Rock" data source:


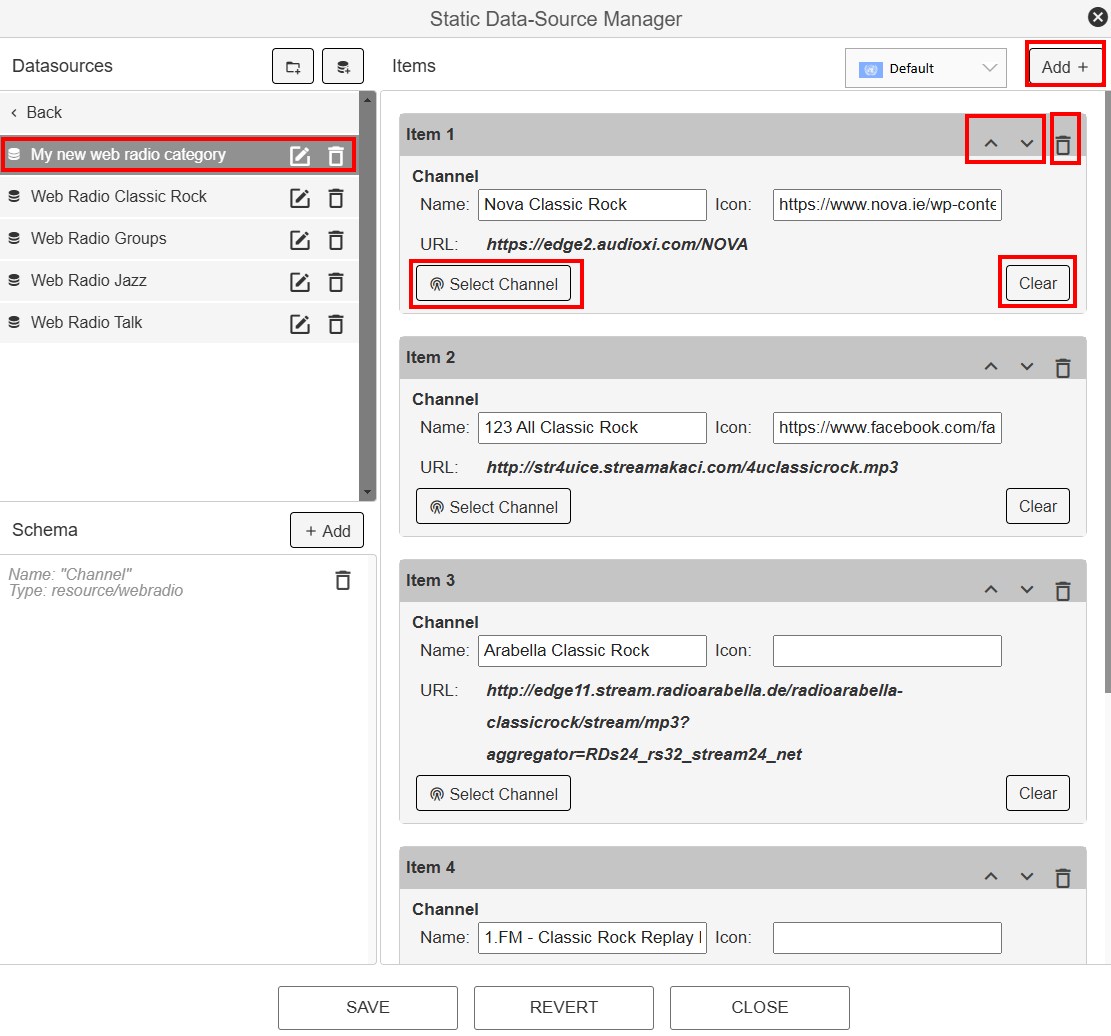
Now you can define the configuration of the new data source:
- Add new items with the "Add" button
- Delete items with the "Recycle bin" button
- Adjust the order of the items with the "Arrow" buttons
- Select the channel in the item with the "Select Channel" button
- Clear the channel in an item with the "Clear" button

¶ Add a new web radio category to the list of categories
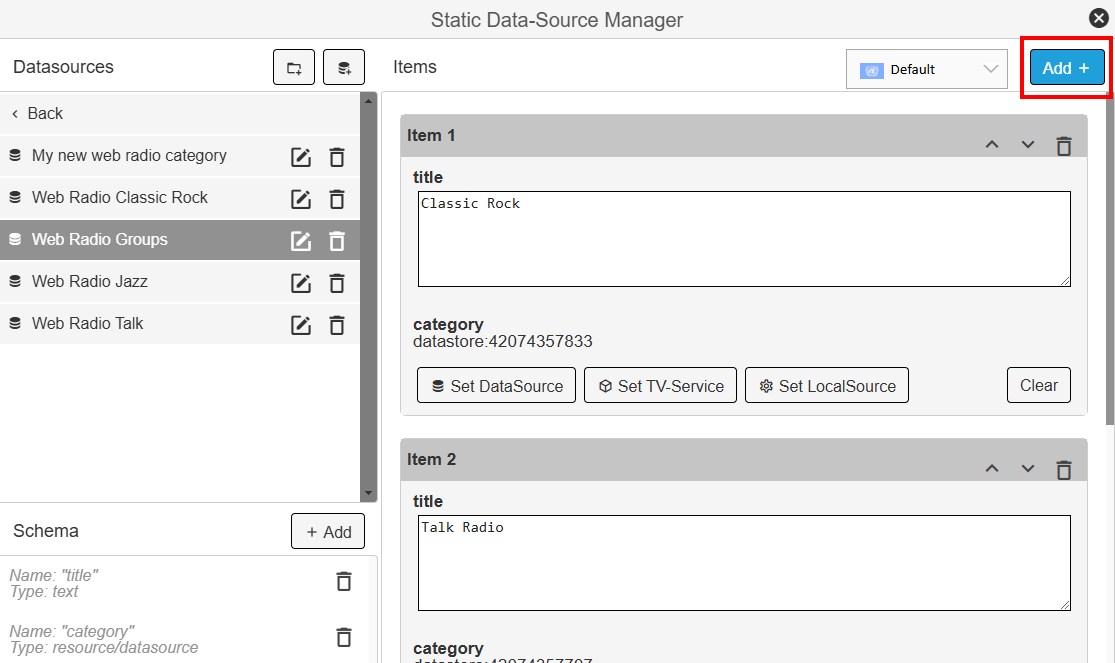
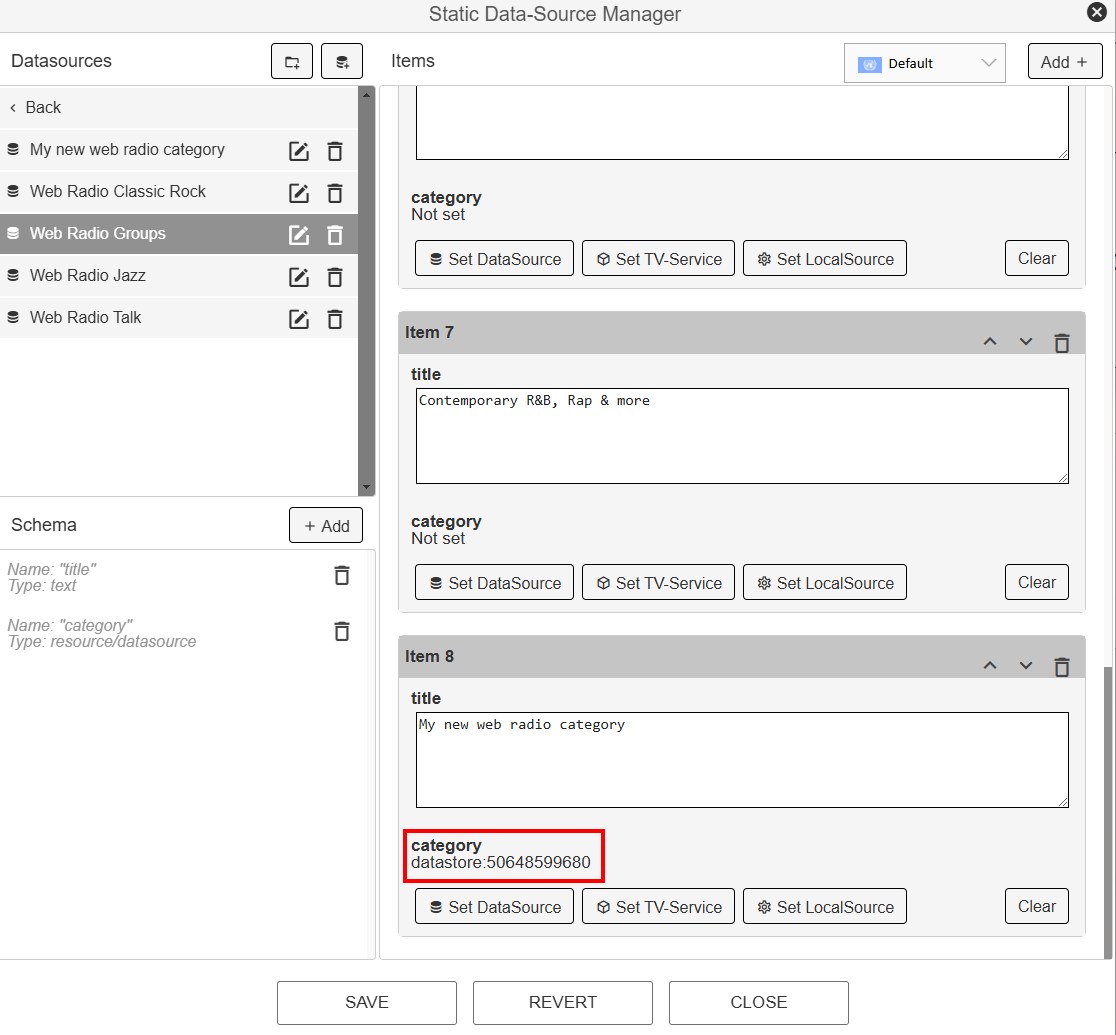
When you have created a new web radio category, you need to add it to the overall list of categories. This is done within the data source called "Web Radio Groups". Use the "Add" button shown below:

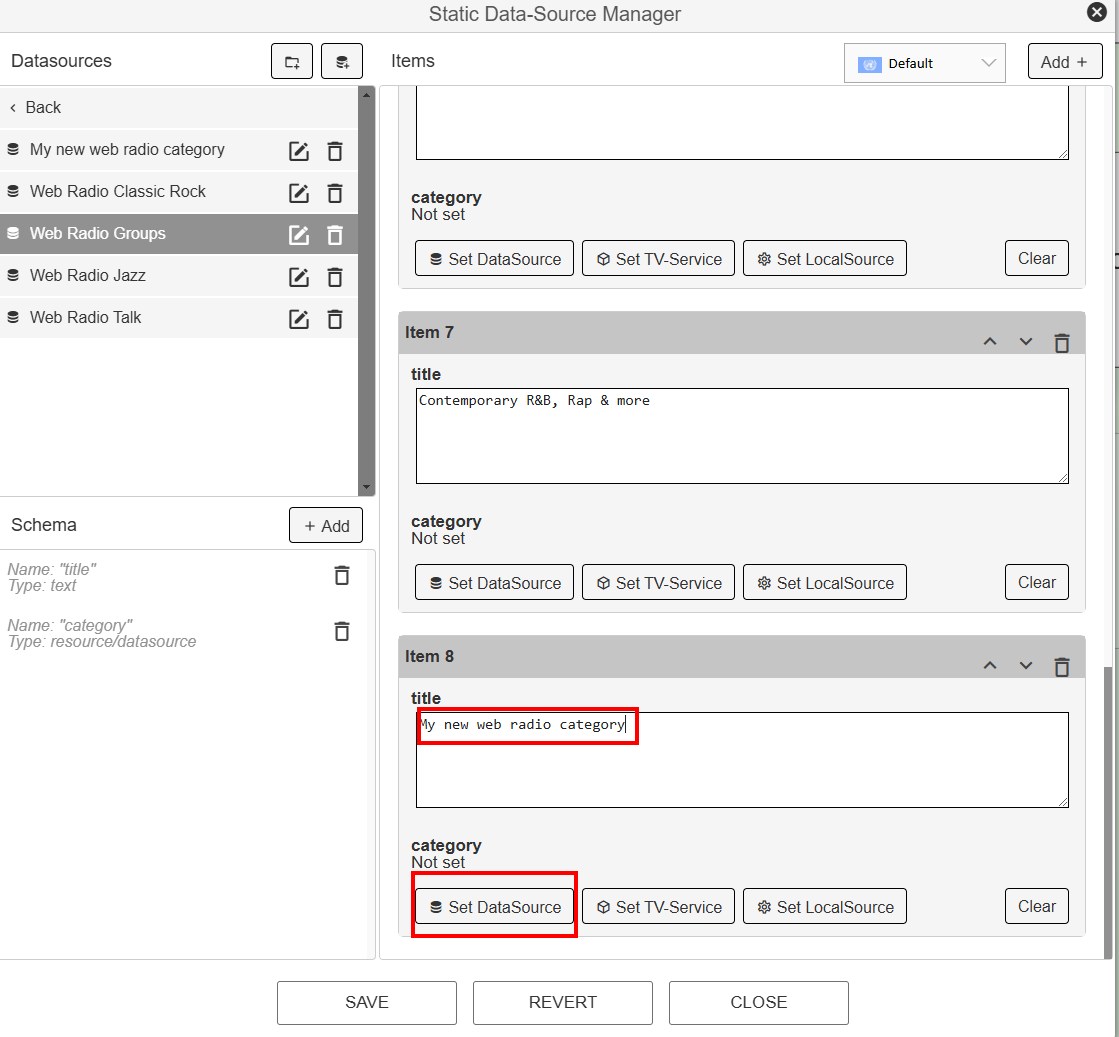
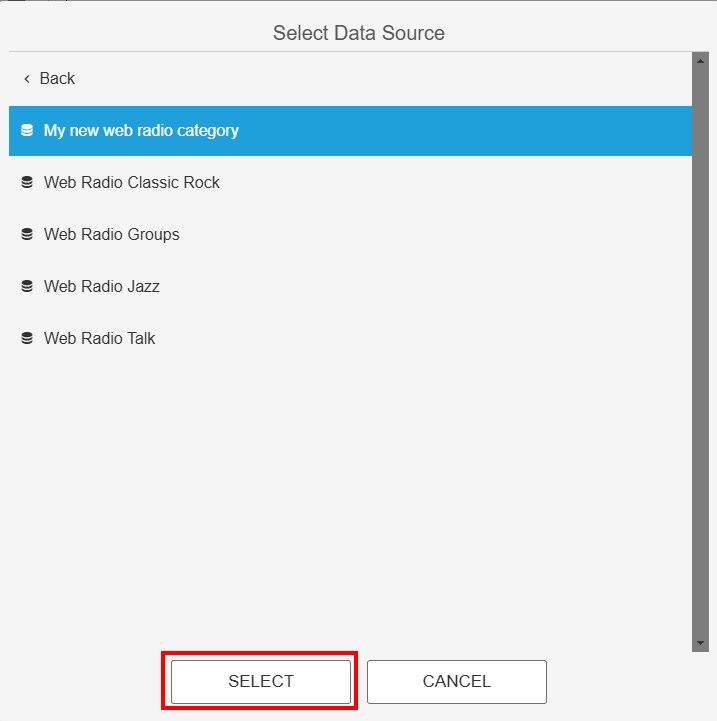
Now you add the title (to be visible on the TV) of the new category. In addition you map up the new data source within the "category" field:



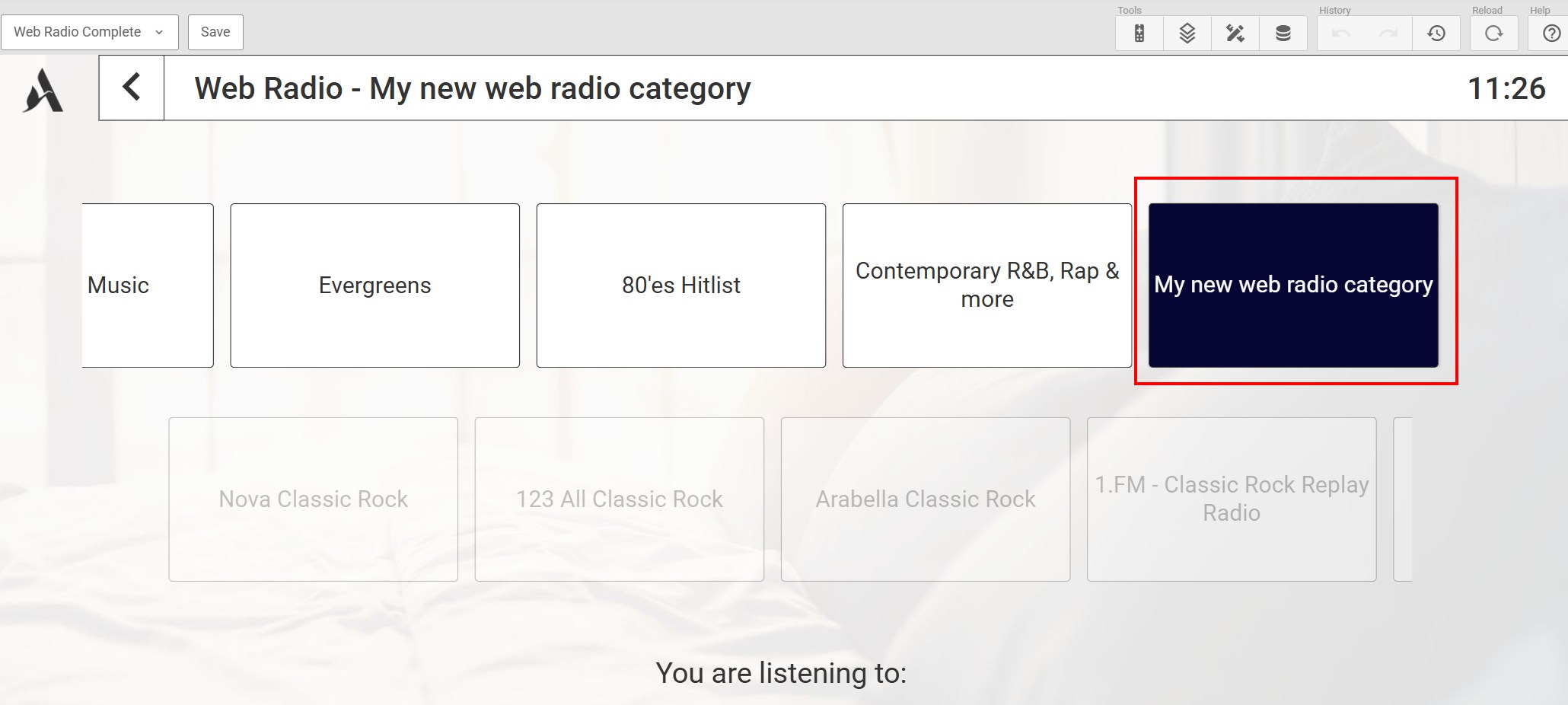
Now, after saving, you can see that the new category is visible in the TV menu: