¶ Customization Guideline for the Freya Theme
This guide provide you with some help on how you can modify the Frigg theme for each hotel.
¶ Import the theme
Start by importing the theme to your site.
Note: If you want to customize the theme and then export it to several sites, you should import the Theme to a new Theme site, and do the modifications here. Then the modified theme can be exported to these hotels. Contact Support if you have questions on how to do this.
¶ Customize the main menu

¶ Change the background image
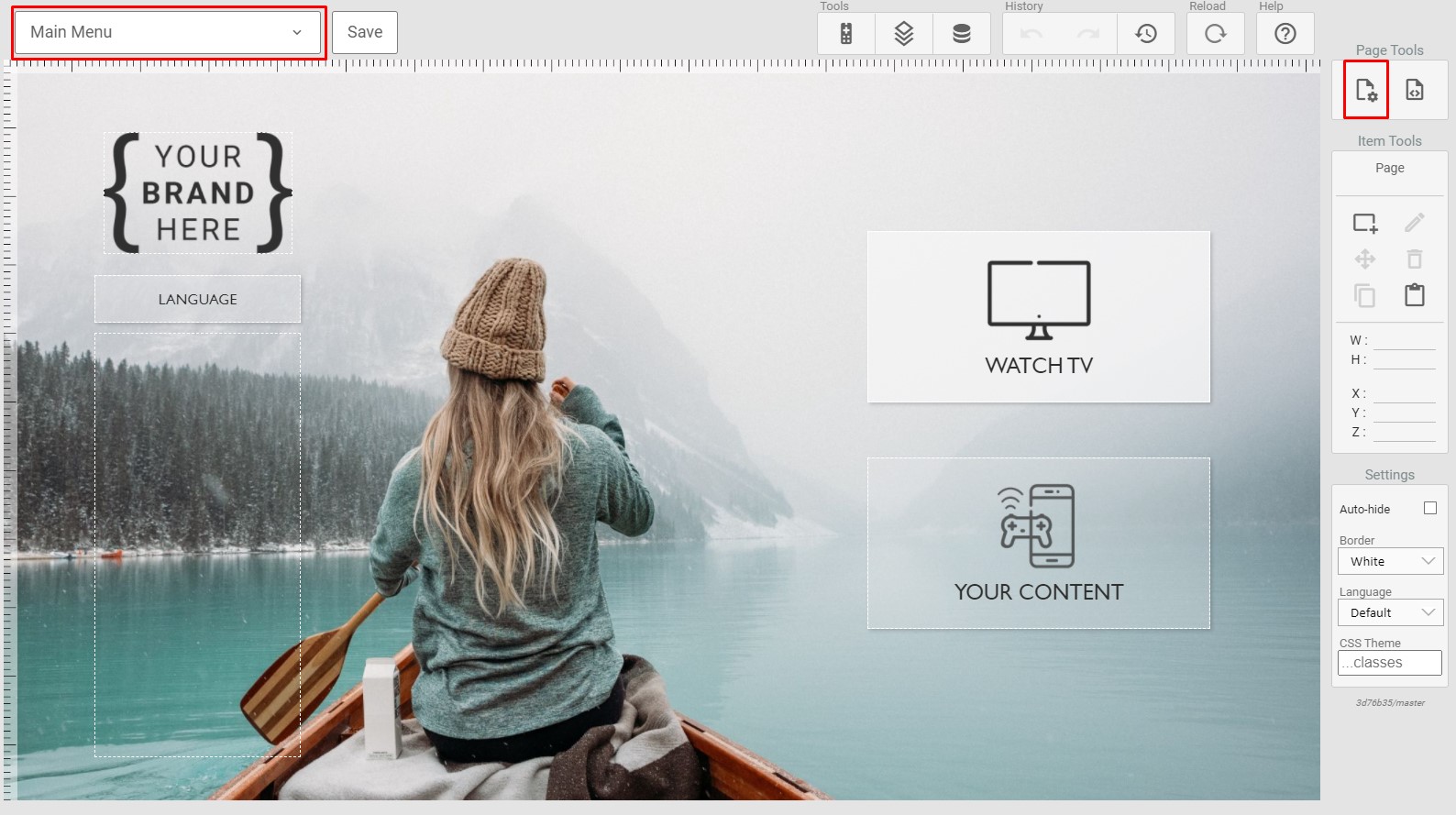
To change the background image, first open the "Main Menu" page in the menu editor and next, select the "Overall Page Settings" in the upper right corner:

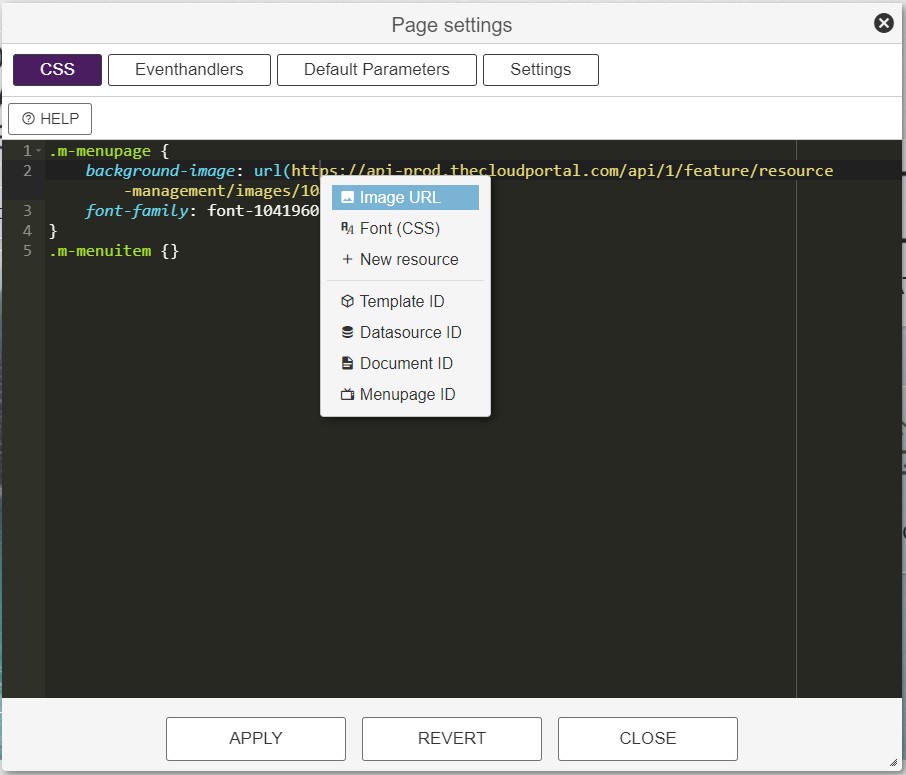
From the page settings, you can change the background image. Right click on the url and use the menu that appears to insert the new image:

¶ Change the brand logo
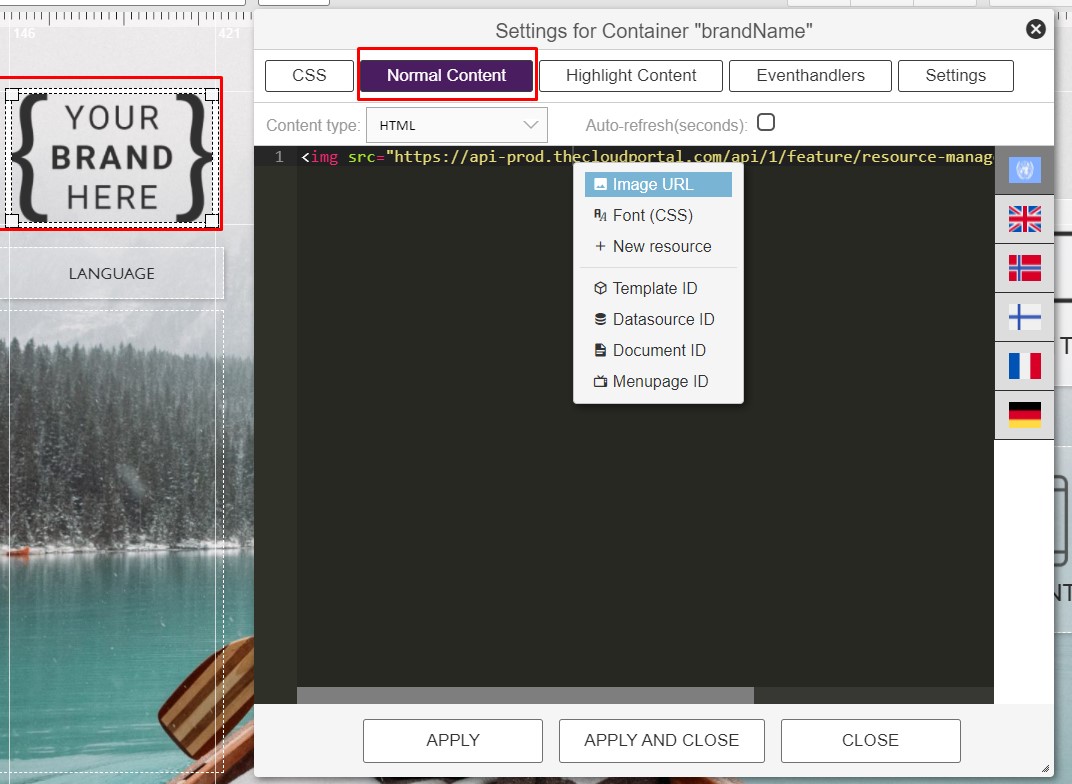
To change the brand logo, doubleclick it, select "Normal Content" and replace the url in the "img" tag by rightclicking it and use the menu that appears:

¶ Change the icons on the buttons
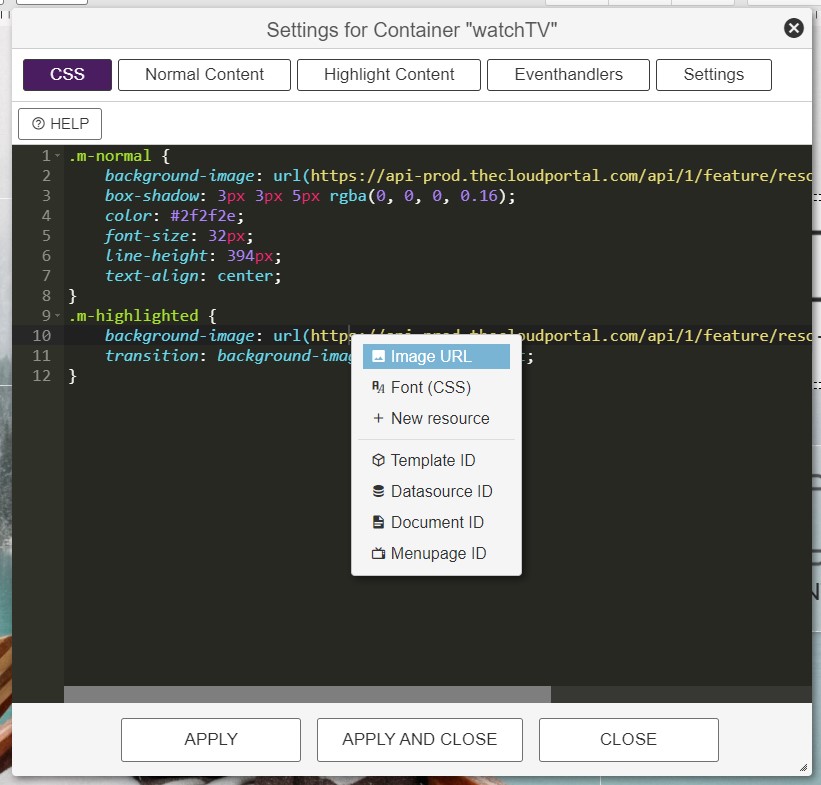
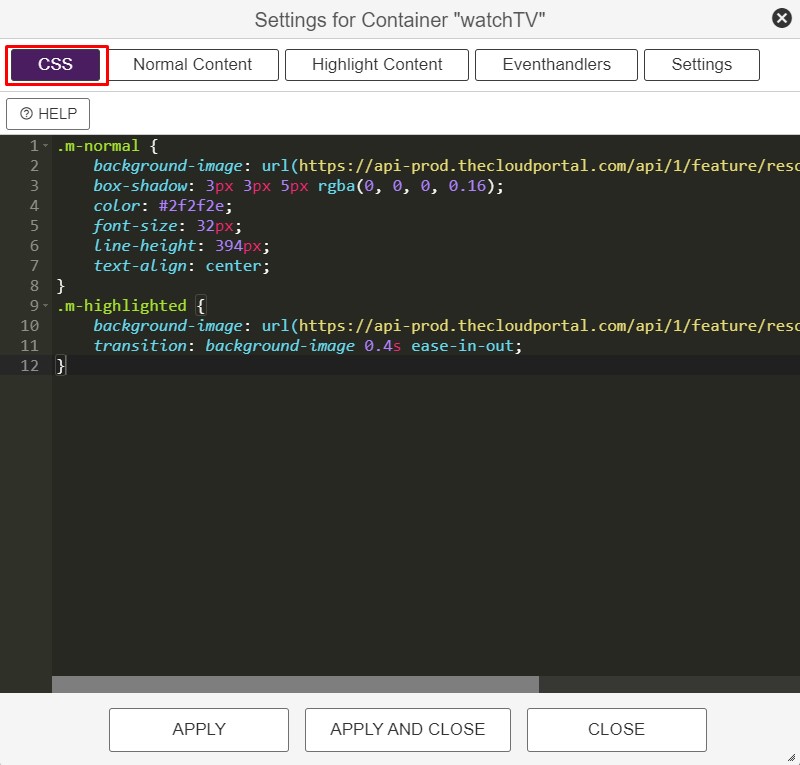
To change the icons on the buttons, doubleclick the button and select "CSS". Here you can change the image that is shown in normal (non-highlighted) and highlighted mode. Replace the urls by rightclicking them and use the menu that appears:

The size of the images should be 500x250 px to fit perfect into each button.
¶ Change the text on the buttons
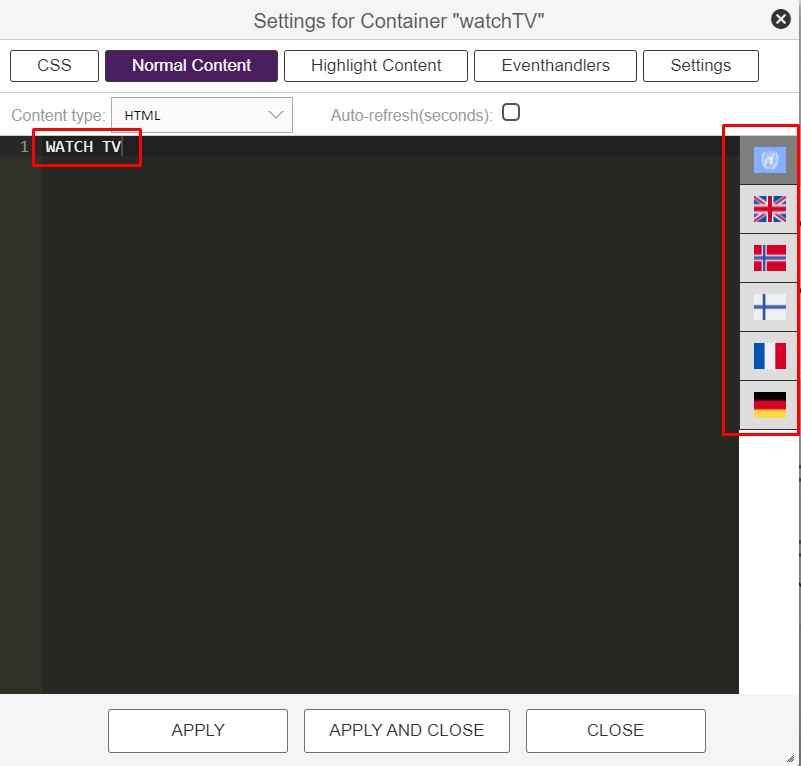
To change the text on the buttons, you doubleclick the button and select "Normal Content". Here you can change the text, and also add translations using the flags on the right:

¶ Change the button styling
The button styling is defined in the CSS section on each button. Open the below menu by doubleclicking the button. Adjust the CSS to your preference.

¶ Change the behaviour of a button
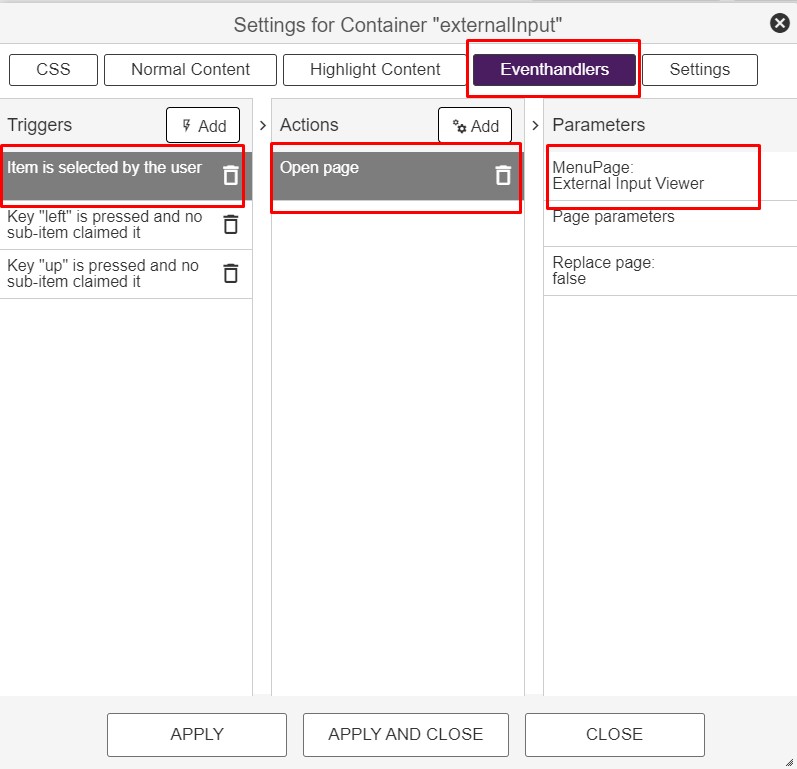
If you have added a new button or just want to change the behaviour of an existing one, you can use the Eventhandlers. This menu is found by doubleclicking the button and select "Eventhandlers". Here you can choose what to do when the button is selected by the user, for instance which page you want to open. Maybe you have created a new page which you want your button to open. Then simply add the new page in Parameters->MenuPage. Add page parameters if you need to send parameters to the page that is opened.

¶ Add a new button
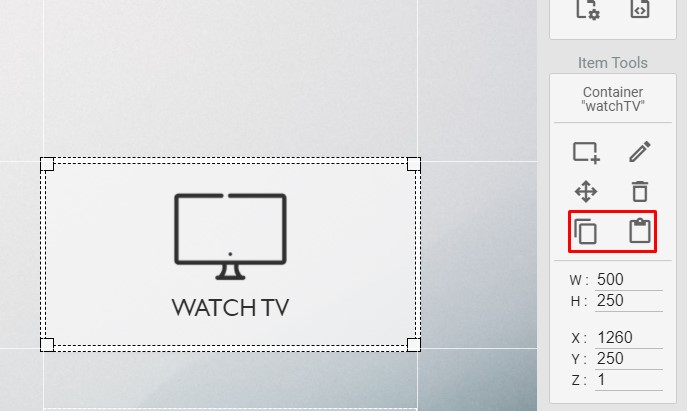
The easiest way of creating a new button is to copy an existing one. Then it will keep the same style as the original button. Select the button you want to copy, and use the copy/paste functions:

Now you can relocate the buttons and adapt the new button to fit your need.
¶ Change the Page Navigation
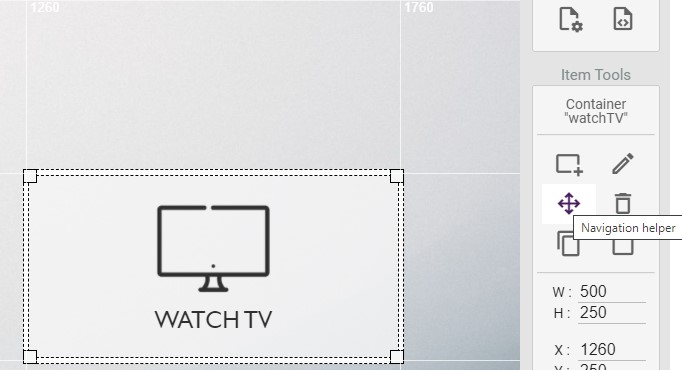
To change how the navigation works between items on the page, there is a Navigation Helper availabe. Select the item you want to control the navigation of and select the helper from the Item Tools:

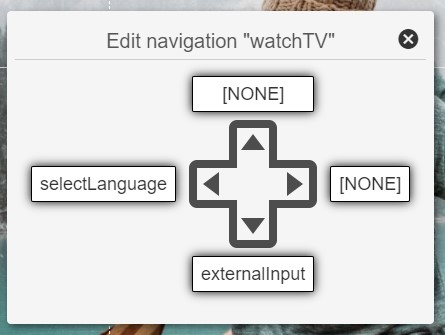
The menu that appears helps you setting up the navigation:

¶ Change the External Source Input Selector
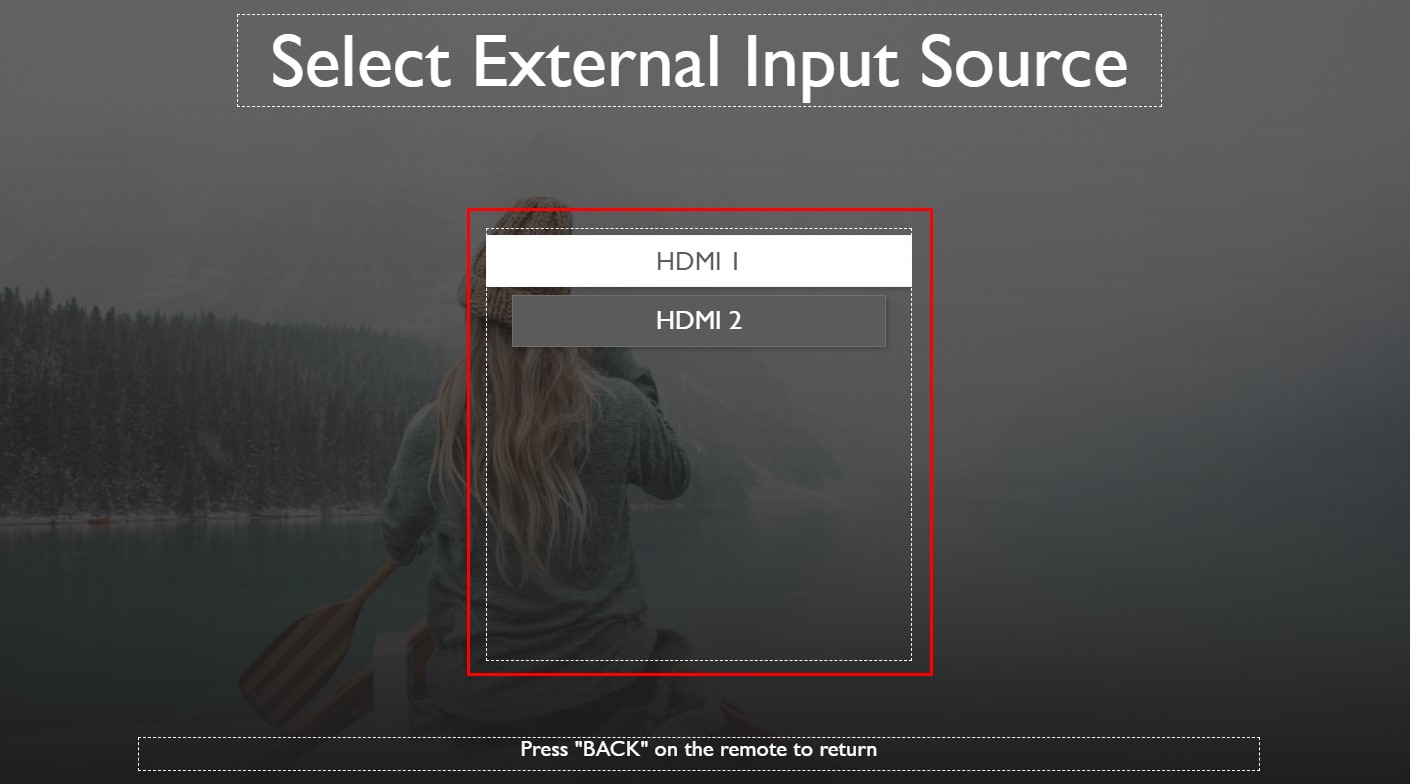
The Frigg Theme contains a page which lets the user select from the available external sources of the TV. The elements on this page can be customized in the same way as described in the Main Menu section above.
¶ Modify the list element
There is however one new element here, the list element:

¶ The content of the External Source list element
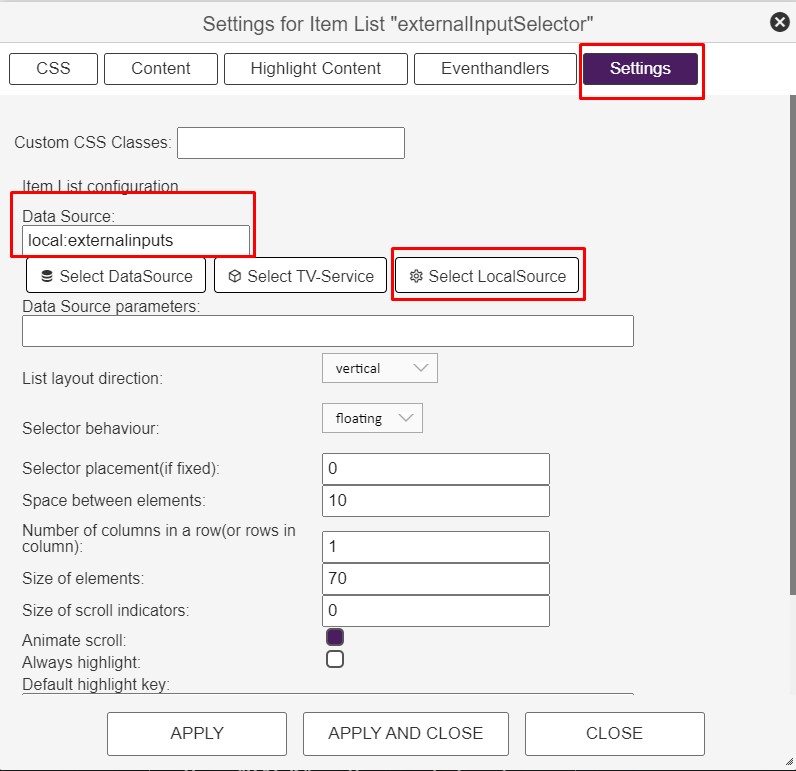
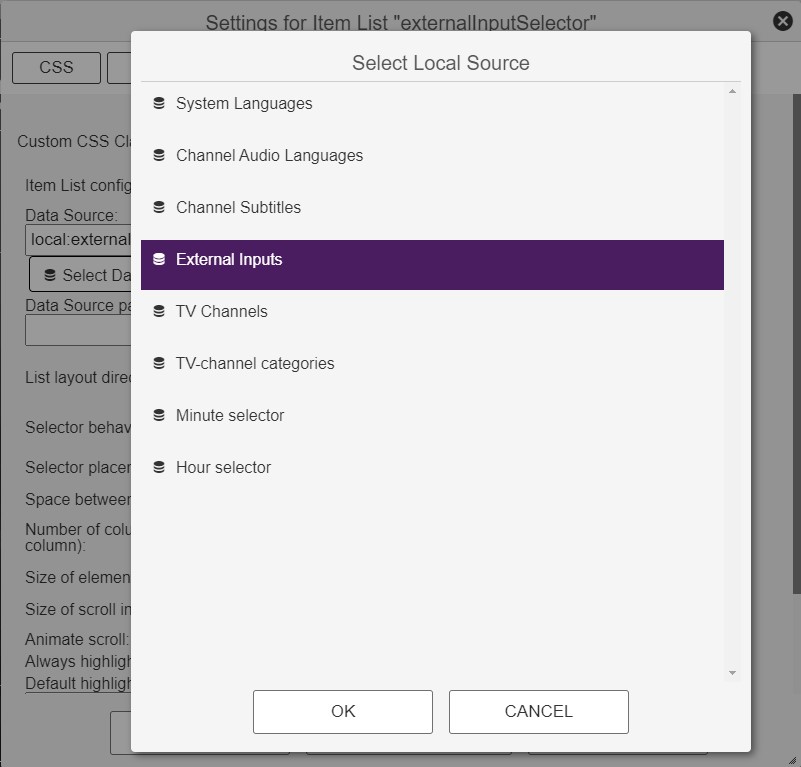
This element gets its content from a Local Data Source called "externalinputs":

This Local Data Source can be found by clicking the "Select LocalSource" button shown in the image above and select "External Inputs" from the list:

The system will now automatically provide the list item with source "type" and source "idx". More about this can be found here.
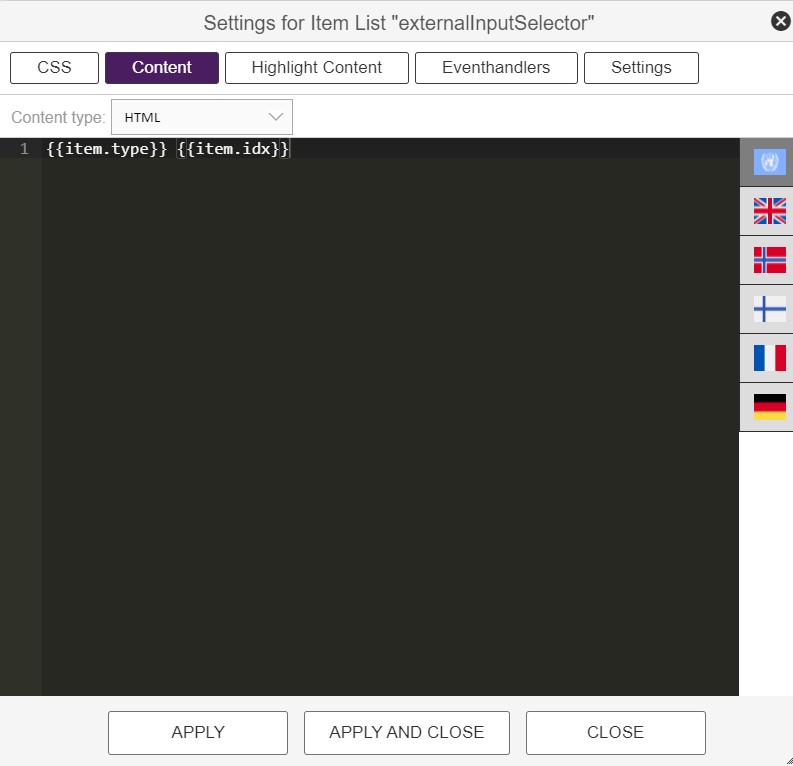
So, now, by inserting the below in the Content section of the list element, the list element will automatically get the correct source list from the system:

"item.type" will in the list translate into "HDMI", "Composite" etc and "item.idx" will translate into "1", "2", "3" etc, all depending of the External sources avalable of the specific screen.
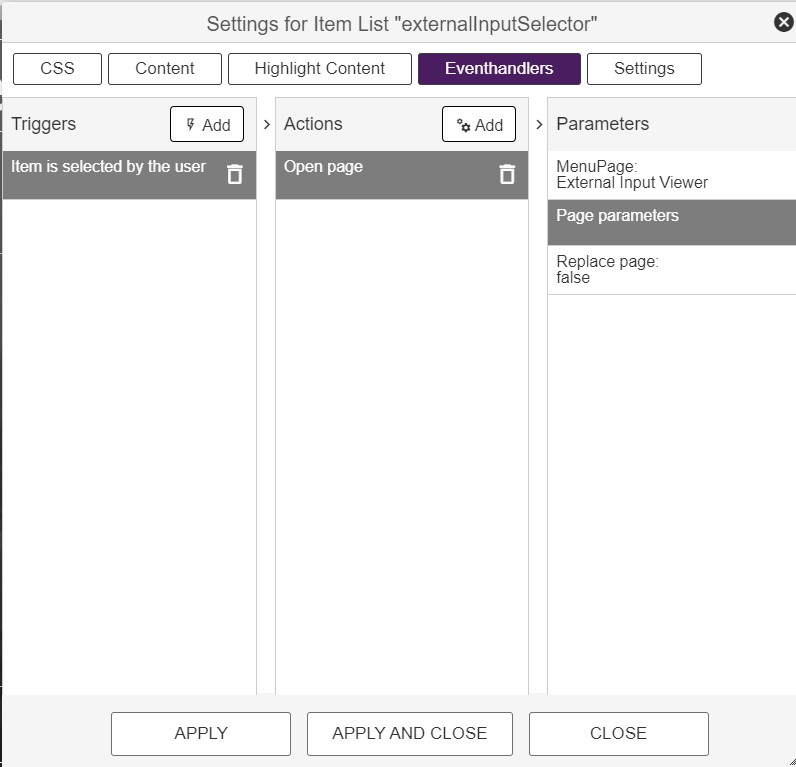
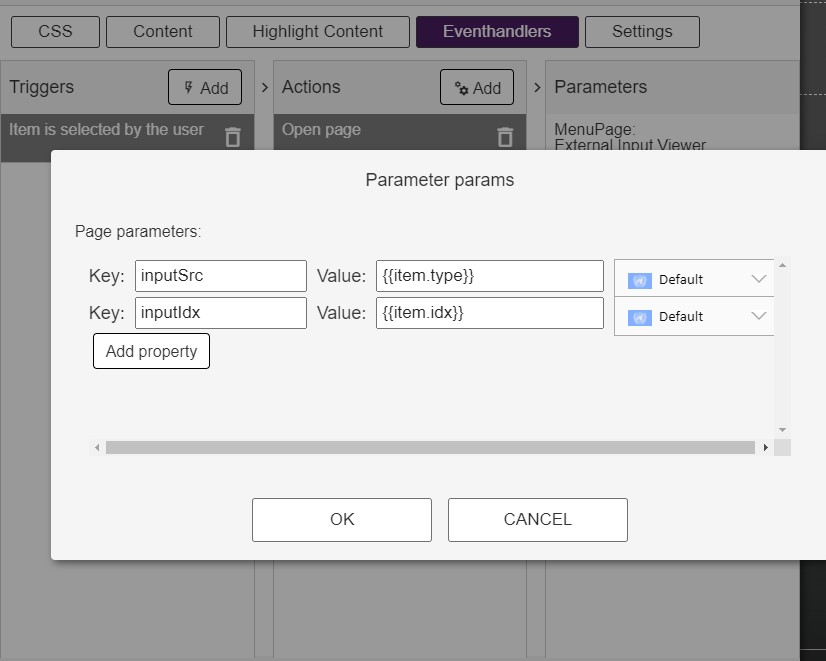
The "type" and "idx" are also reflected in the page parameters that are sent to the External Source page when a source is selected from the list elements:


¶ Style the list element
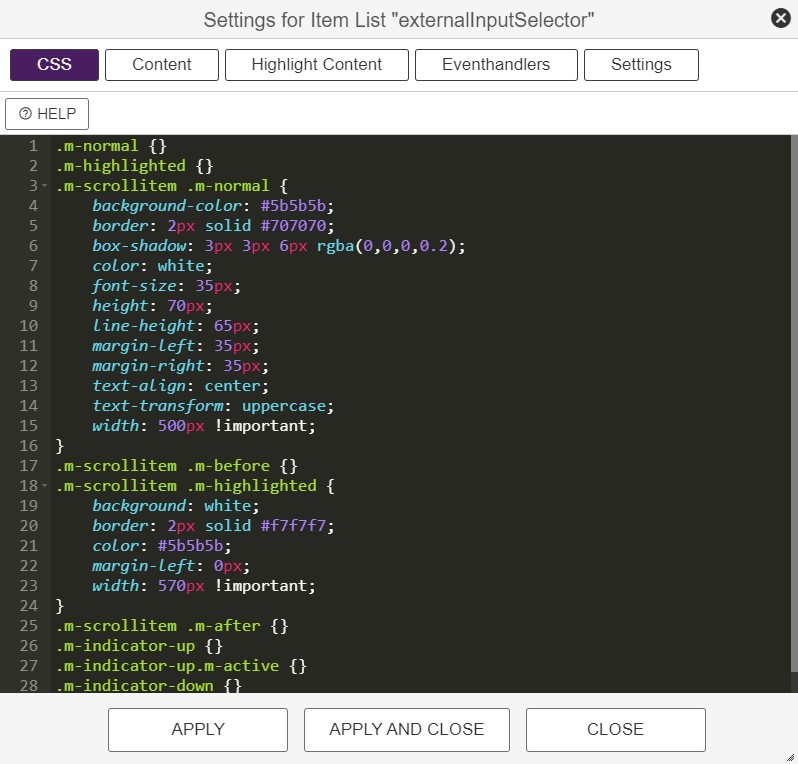
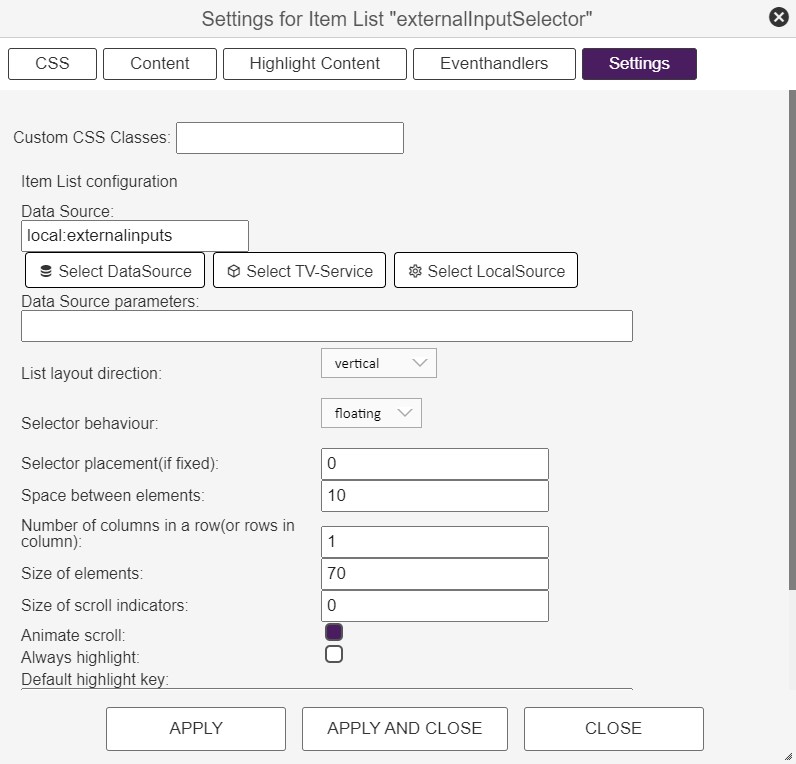
The style of the list element can be altered both in the CSS section and in the Settings section of the element:


¶ Change the External Source Overlay
The layout of the External Input Source overlay can be changed by doubleclicking the various elements in the same way as described in the Main Menu section.
